Amazon EchoシリーズとSwitchBotシリーズとNature Remoで家の家電の音声操作
今週のお題「2019年買ってよかったもの」
NOTE: 商品紹介にAmazonアソシエイトを使っています
これは何か
この前のサイバーマンデーでAmazon Echo Show 5を買ってリビングと自室の家電操作系統を変更したらよかったのでメモする。
前提
サイバーマンデー以前は以下の通り
リビング
| 機器 | 役割 |
|---|---|
| Amazon Echo Dot 1 | 音声操作 |
| Nature Remo | 赤外線リモコンハブ・温湿度照度計 |
| エアコン(富士通) | 一般的な家庭用エアコン |
シーリングライトが2箇所あって片方はリモコン操作できるようになっていたんだけどLED電球に変えたらリモコン操作を受け付けなくなった。

Echo Dot (エコードット)第3世代 - スマートスピーカー with Alexa、ヘザーグレー
- 発売日: 2018/10/30
- メディア: エレクトロニクス

Nature スマートリモコン Nature Remo Remo-1W2(2nd Generation)
- 出版社/メーカー: Nature 株式会社
- メディア: エレクトロニクス
自室
MEMO: 生活時間が3〜4時間ずれているので夫婦別室です
| 機器 | 役割 |
|---|---|
| SwitchBot Hub | 赤外線リモコンハブ |
| SwitchBot | 壁スイッチ物理操作 |
| SwitchBot 温湿度計 | 温湿度計 |
| エアコン(Panasonic) | 一般的な家庭用エアコン |

SwitchBot スイッチボット スマートホーム 学習リモコン グーグルホーム Alexa -IFTTT イフト Siriに対応 SwitchBot Hub Plus
- メディア: Tools & Hardware
部屋の中央にシーリングライトがあるんだけど引っ張って点灯・消灯するための紐がないのでSwitchBotでスマホで壁スイッチを操作するようにしたら色々と増えた。
別に全部スマホ(Android)か古いKindleの画面でも操作できるんだけどそのためにアプリを切り替えるの面倒だな〜と思ったり真っ暗な中で機器操作するのにスマホのスクリーンロック解除してSwitchBot/Hubの疎通待って……っていうのがVUIに慣れるとすごくだるい(し目が痛い)ので音声操作にしたいな〜と思ったりしていた。
Echo Show 5を使った感想
ニュースが普通に映像も流れるのがいい。画質はいいけど音質はちょっと微妙。
ランダムで使い方を提案してくるので(例: 「〜と言ってみてください」)文字が読めるようになったお子様は楽しいと思う。
スキル開発者目線で言うと画面がついていると音声コマンド入力のどこで失敗したのかわかるのがいい。

Echo Show 5 (エコーショー5) スクリーン付きスマートスピーカー with Alexa、チャコール
- 発売日: 2019/06/26
- メディア: エレクトロニクス
Echo Show 5導入後
リビングにEcho Showを置いて自室にEcho Dotを移動した。
Echo Showが届いたので自分の部屋とリビングが音声操作可能になった 夫の部屋は知らん pic.twitter.com/2xnFINbCrL
— wifeofvillon (@wifeofvillon) 2019年12月7日
リビング
| 機器 | 役割 |
|---|---|
| Amazon Echo Show 5 | 音声操作 |
| Nature Remo | 赤外線リモコンハブ・温湿度照度計 |
| エアコン(富士通) | 一般的な家庭用エアコン |
自室
自室2.0 pic.twitter.com/yPWzF2VFWg
— wifeofvillon (@wifeofvillon) 2019年12月13日
| 機器 | 役割 |
|---|---|
| Amazon Echo Dot | 音声操作 |
| SwitchBot Hub | 赤外線リモコンハブ |
| SwitchBot | 壁スイッチ物理操作 |
| SwitchBot 温湿度計 | 温湿度計 |
| エアコン(Panasonic) | 一般的な家庭用エアコン |
もともとベッドがヘッドボードにコンセント2口とLEDライトがついているやつだったんだけど、Echo Dotのためにベッド後ろに余っていた延長コードを引いたので快適になった。
あとちょっと前にスマホ・タブレット用のアームをヘッドボードに設置していたので充電しながらゲームしながらアプリを切り替えることなくエアコンと壁スイッチを操作できるようになった。超便利だけど人間としてあかん気がする1。
ハマりどころ
リビングと自室のエアコンは同じAmazonアカウントでコントロールされるけど、「エアコン消して」だとリビングのエアコンが消える。これを避けるために「<室名><機器名>」が推奨されるけどうちは寝室がふたつある。
「なまくびのエアコン消して」に設定していたらAlexaは音声を「生首」と解釈するので期待通りの動作をしない。かといって「生首のエアコン」とアプリ上で表示されるのは可愛くないので今のところ「寝室エアコン」にしている。
が、夫がSwitchBot Hub miniを買うつもりらしいのでさらなる混乱が見込まれる。

SwitchBot スイッチボット スマートホーム 学習リモコン Alexa - Google Home IFTTT イフト Siriに対応 SwitchBot Hub Mini
- 発売日: 2019/09/27
- メディア: Tools & Hardware
Nature RemoとSwitchBotどっちがいいのか問題
テレビ・エアコン・照明全部赤外線リモコンで操作できるご家庭ならNature Remo1台でいいんじゃないかなと思う。アプリはこっちのほうが見やすいしわかりやすい。
物理スイッチが多くて配線を自分の意思で変更しにくい古めの賃貸の場合、SwitchBotは結構いいんじゃないかと思う。タイマーのついていないコーヒーメーカーも立派なスマート家電になる。
ただSwitchBotは物理スイッチをアームと強力両面テープで押したり引っ張ったりする仕様上スイッチカバーが外れる事故はあるので多分あまり軽い機器には向いていない。
個人的にはSwitchBotの加湿器とカーテンユニットもほしい。

SwitchBot Wi-Fi スマート加湿器 3.5L 大容量 除菌 アロマディフューザー 超音波式 アレクサ、Google Home、HomePod、IFTTT に対応
- 発売日: 2019/11/25
- メディア: Tools & Hardware
開発タスク管理フローに便乗してテスト関連タスク管理を(精神的に)楽にしたかった
これはソフトウェアテスト Advent Calendar 2019 - Qiita 4日目のエントリです。
@wifeofvillonです。Drivemodeという会社で自社プロダクトのE2Eテストを主業務としており、最近はいい感じのテストマネジメントを模索しています。 このエントリでは現在進行形で体験・実行している「開発タスクマネジメントにQAチームとして便乗するための取り組み」について書きます。
何が起こっているか
現在Drivemodeとは別のアプリの開発プロジェクトが走っています1。
ほとんど総力戦のような状態になっているため、既に開発に組み込まれていたメンバーとは別にCertified Scrum Professional®を取得しているメンバーが開発タスクのマネジメントをしてくれる体制になりました。とはいえ要件が決まりきらない箇所が多く、きっちりスプリント計画を立てるのが難しいため、小規模なウォーターフォール開発にアジャイル開発のプラクティスを持ち込んだような変則的な運用になっています。
この体制の中にQAチームもまぎれ込んで、同時にマネジメントしてもらうための取り組みを行いました。今回はその泥臭い取り組みの内容を撮って出し2で書きます。
開発タスク管理フローについて
前提として、今回の開発タスク管理フローは以下のようになっています。
カンバンのカラムは以下のようになっています。
- Waiting Design
- To do
- In progress
- Review in progress
- Reviewer approved
- Done
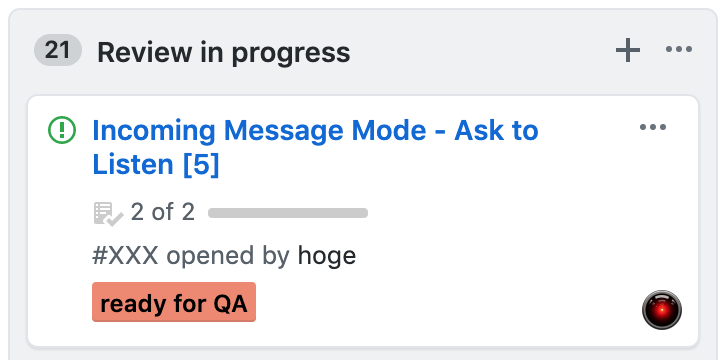
各Issueは開発状況に応じたカラムに開発者によって移動されますが、デザイナーの作業が必要であったり、コンポーネントテストのダブルチェックが必要であったりする場合にはそれぞれ「needs UX design」「ready for QA」のラベルを付けます。
基本的にコンポーネント開発のIssueはダブルチェックを経て完了扱いになります3。
また、カンバン上のカードタイトル=Issueタイトル内に(相対)作業見積が記載されています。開発者同士のプランニングポーカーで算出されたもので、これを元にGoogleスプレッドシートでリリースまでのバーンダウンチャートを作成しています4。

やったこと
前項をふまえQA側は、QAのタスクを開発タスクと同じカンバン上で管理できるようにしました。
- QAのタスクを分解してGitHub Issuesに切り出す
- Issueごとに(相対)作業見積を行いIssueタイトルもしくはDescription内に記載する
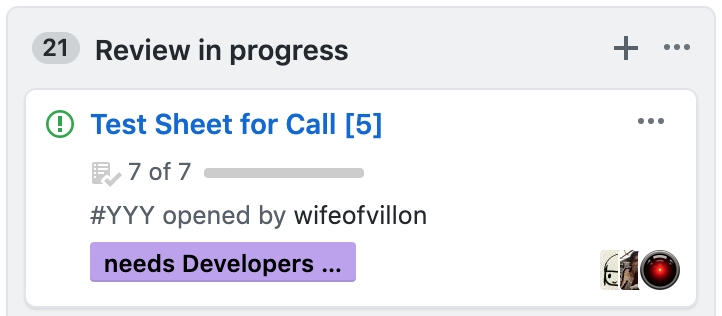
- 開発者のレビューが必要なIssueに「needs Developers eyes」のラベルをつける
- 作業見積を元にGoogleスプレッドシートでバーンダウンチャートを作成する
タスク分解はまず「要件把握」「テスト仕様書作成」「コンポーネントテスト実行」「統合テスト実行」に分け、そこから機能単位で子Issueを切り出しました。(コンポーネントテスト実行は開発Issueのダブルチェックがそれに当たるので自分では切り出していません。)
作業見積も開発者がプランニングポーカーを用いた相対見積をしていることに合わせてフィボナッチ数の相対見積にしました。自分で切り出したIssueに関しては開発Issue同様タイトル部分に、開発Issueに関してはテスト仕様書・報告書へのリンクの横に記載しました。
今回開発者と一緒に管理されたかった理由の一部として
- 要件が決まりきっていない箇所がある
- ユースケースの組み合わせが多くカバーできているか自信がない
- これを機にもっとテスト仕様書もレビューしてもらいやすくしたい
という気持ちがあったので、開発者がデザイナー・QAに対してそうしているように、開発者のレビューが必要だと感じたIssueに「needs Developers eyes」のラベルをつけるようにしました。
作業見積を元にGoogleスプレッドシートでバーンダウンチャートを作成するところは開発タスクと同じですが、現状では別シートに分けています。

やりたかったけどやれなかったこと
本来は作業見積は開発者と一緒にやれることが理想ですし、実際プランニングポーカーの場にも呼んでもらいました。しかし、開発IssueがQAの作業単位より細かく切り出されていたこと、その時点ではプロジェクトの概要把握もおぼつかず基準として提示されたIssueについて作業量をイメージできていなかったこと5から、作業見積はひととおりのQAタスクをIssueに切り出してからひとりで行いました。
開発IssueがQAの作業単位より細かく切り出されていたというのは、例えば電話の待ち受けモードを変更する機能があったとすると、開発は「電話の着信を無視する」「着信を知らせる」という粒度まで分解されています。これについては別に何もおかしくはないのですが、統合テストで使えるテスト仕様書を作る(そしてテストを実施する)ことをゴールとしているQAの場合、電話の待ち受けモード全体をひとつのタスクにしたほうが条件組み合わせによる結果の違いがわかりやすく、テスト仕様書が書きやすくなると感じました。
バーンダウンチャートも開発・QAをまとめてプロジェクト全体で1枚にできると美しいと思うのですが、今回は作業見積自体別々に行ったのでそれぞれ別シートで管理しています。
(現状)よかったこと
プロジェクト運用に口と手を出したことによって、既存プロジェクトではTrelloでやっていたこととほぼ同じことをGitHub Projectsでもやれるようになったので、私の作業負担が大きくなったとは感じません。
むしろ私が何をどんなペースでやっているかが他のメンバーから見えやすくなったことにより、安心感が得られ、進捗を出していくぞ!という緊張感が生まれてよかったと思います。
あと、これはいいことだとは言い切れないのですが、作業負担が大きくならなかった理由として、テスト仕様書を書くのもダブルチェックを実行するのも全部自分なので作業見積やIssueの書き方に迷いがないというものがあります。
ここで例えば新しくメンバーを追加してテスト仕様書作成を分担したり、テスト実行を任せたりする場合は別途QAチーム内で作業見積をする必要がある6でしょうし、GitHub Actionsというかカンバン系式に慣れていない人と一緒に作業する場合はそのサポートも作業のうちに入ってくるのでこれこの短期間に限ってはひとりでよかったなと思います7。
次のリリースでは理想にもう少し近づけるといいですね……
普遍的な問題として
今回の取り組みはあくまで開発者主体のプロジェクトで自分も心理的に楽になるためのものなので、どこのチーム・どこのプロジェクトにも普遍的にあるであろう
- 見えている作業・想定できる作業しか具体的な見積もりができない
- リリース直前に新しい仕様が降ってくる・仕様が変わると対応しきれない
という問題が解決されるわけではないです。
進捗どうですか?
この運用にしてから最初のリリースはまだ終わっていません(12/4現在)。なので、実際にどうなったか知りたい人は飲み会とかで訊いてください。
ソフトウェアテストの小ネタ Advent Calendar 2019ではもっと気楽なことを書くと思います
-
新規アプリの開発は私がチームに加わってからも、手堅いものからチャレンジングなものまで何度かありました。その度に副産物として開発・QA体制がブラッシュアップされてきたように思います。↩
-
まさか本当に撮って出しになるとは先月の時点では想定していなかった……↩
-
余談ですが、Pull RequestがmergeされるとGitHub ActionsでCIが実行され、Firebase App Distributionで新しいリビジョンが各試験端末に配布されるようになっており、これを用いてダブルチェックを行います。↩
-
どうしてこういう体制になったかを書き始めると脱線するのでここでは書きません。このタスクマネジメントの話は@KAKKA_Blogがいつか書いてくれるかもしれません。知らんけど。↩
-
これは完全に私の落ち度↩
-
そして作業見積についても学習してもらう必要がある可能性がある↩
-
今後についてはその限りではない。私よりつよいQAエンジニアがハンドリングしてくれないかな〜とはずっと思っている↩
Alexaスキル「[非公式]DQB1 ビルダーの書」がストアで公開されました
商品紹介はAmazonアソシエイトを使っているのでそういうの好きじゃない人はアソシエイトコード抜いてね
公開されたスキルについて

Alexaスキル「[非公式]DQB1 ビルダーの書」がストアで公開されました。
![[非公式]DQB1 ビルダーの書 [非公式]DQB1 ビルダーの書](https://images-fe.ssl-images-amazon.com/images/I/61A8QcWtGPL._SL160_.png)
- 出版社/メーカー: Yukino Yoshino
- 発売日: 2019/10/29
- メディア: アプリ
- この商品を含むブログを見る
ドラゴンクエストビルダーズ1(DQB1)の部屋レシピを教えてくれるスキルです。
【スキルの使い方】 「アレクサ、ビルダーズワンのレシピ集を開いて」で起動し、 「〇〇のレシピを教えて」「〇〇の作り方を調べて」と訊いてみてください。 あなたの知りたい部屋のレシピを読み上げます。(現在アイテムのレシピには対応していません。)
「アレクサ、ビルダーズワンのレシピ集を開いて〇〇のレシピを教えて」と訊くこともできます。
※利用するにあたって特別なアクセス権を必要としません。
Amazon Echo系デバイスを持っていなくてもAndroid/iOSデバイスにAlexaアプリをインストールすれば利用できます。
apps.apple.com部屋の名前を知らないとそもそも使えないので、既に一度クリアして周回プレイをしている人・公式ガイドブックを持っている人向けです。
原作ゲームおよび公式ガイドブック

アルティメット ヒッツ ドラゴンクエストビルダーズ アレフガルドを復活せよ - PS4
- 出版社/メーカー: スクウェア・エニックス
- 発売日: 2016/12/01
- メディア: Video Game
- この商品を含むブログ (1件) を見る

【Switch】ドラゴンクエストビルダーズ アレフガルドを復活せよ
- 出版社/メーカー: スクウェア・エニックス
- 発売日: 2018/03/01
- メディア: Video Game
- この商品を含むブログ (2件) を見る

ドラゴンクエストビルダーズ アレフガルドを復活せよ 公式ガイドブック (SE-MOOK)
- 作者: スクウェア・エニックス
- 出版社/メーカー: スクウェア・エニックス
- 発売日: 2016/03/10
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
開発について
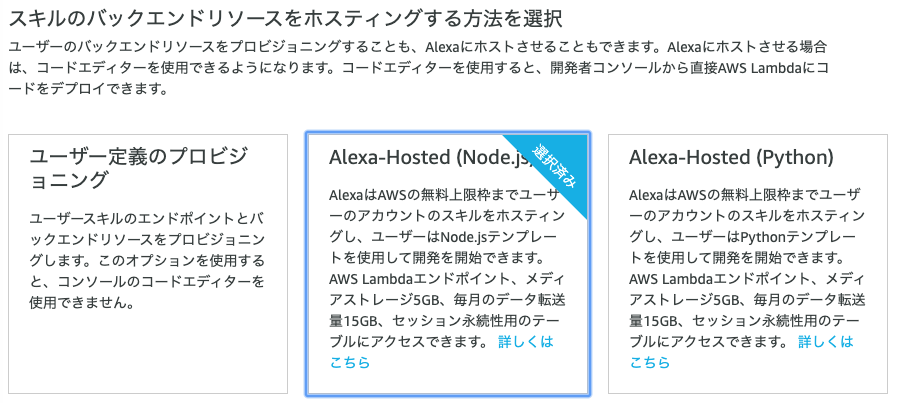
開発環境について
今回バックエンドの処理は自分のAWSアカウントのLambdaではなく、Alexaが無料枠内でホストしてくれるLambdaで、Node.jsで書いた。
実質3ファイルくらいしか触ってないので、Alexa Developer Consoleでコーディング&デバッグしてローカルファイルにコピペしてGitHubにpushするというあまりお利口ではない作業をしていた。ログを見たいときはコードエディタの左下から毎回CloudWatchを開く。

開発人数が多かったり触るコードが多かったりログをがっつり見たかったりという場合は自分でLambda用意したほうがいいと思う。
実装について
ウェイクワードとスロットタイプ
ウェイクワードは当初ビルダーズ1のビルダーの書にしたかったんだけどあまり平易な日本語とはいえずAlexaが解釈できなかったのでビルダーズワンの レシピ集になった。
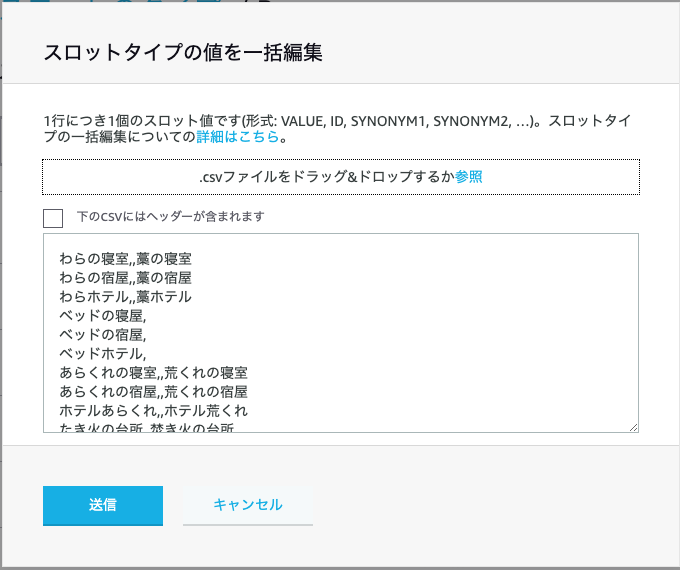
あとスロットタイプに部屋名を全部含めているんだけど、日本語だと漢字の変換揺れがあるのでぱっと思いつくあり得そうな変換候補はあらかじめ含めておくことにした。作業自体は辞書データを作っていたGoogleスプレッドシートでCSVを取得してコンソールにアップロードすればいいのでそんなに大変ではない。

ただVUIの音声入力は斜め上の文字列解釈をしてくることがままあるので完全に全てのケースをカバーしたかったらDialogFlow的なものを挟むとか失敗したケースを収集して都度追加するとかしないといけない。
See: dqb-recipe-alexa/ja-JP.json at master · wifeofvillon/dqb-recipe-alexa
カスタムインテントについて
スロットに渡ってきた値はAlexa.getSlotValueで取れるんだけどこれで取れる値はユーザーが発話してAlexaアプリが解釈した文字列なので変換揺れがあるため、モデルが解釈した文字列で辞書内を検索してあったらそれを表示、なかったらユーザーの発話そのままを返すようにしてある。
See: dqb-recipe-alexa/index.js at master · wifeofvillon/dqb-recipe-alexa
アイコンについて
Alexa Icon Builderを使ってサクッと作った。
申請について
モノ自体は辞書作成も含め7時間くらいでできたんだけど申請作業とサポートデスクとのやりとりに3時間くらいかかった。3回目の申請でスクエニが出しているコンテンツガイドラインの解釈根拠と既に公開されてて評判の良いFF14の類似スキルのURLを添えたものの、我ながら苦しいな〜〜〜と思ってダメだったら諦めようと思っていた。
申請が通るまでの登録データの変更ログに興味がある人は下のファイルの差分を追ってみてください。
dqb-recipe-alexa/STORE.md at master · wifeofvillon/dqb-recipe-alexa
あとFF14のこちらのスキルが大変参考になりました。

- 出版社/メーカー: Notebuddy
- 発売日: 2019/09/26
- メディア: アプリ
- この商品を含むブログを見る
著作権・商標権的な是非について
このスキルに部屋検索機能を実装しなかったのは出版部を持っているスクエニの権益を損ないたくない、あくまで自分みたいな重周回ユーザーが楽になるだけのスキルにしたいというのがあったためで、一度ゲーム内で特定の部屋を成立させるか公式ガイドブックや第三者の攻略サイトを見ない限りほとんど無力なスキルになっている。
が、上で挙げたFF14と違って今後公式ガイドブック以上の情報が出るということは多分ないので「あかんな」と思ったら配信を停止するつもりでいる。
あとライセンスを今のところMITにしてるけど辞書データだけは再利用不可に変更しようと思っている(のであとでREADMEを直す)。
DQB2版について
そもそもDQB1版はDQB2版を作っているときに辞書のデータの持ち方がややこしい(「ろうか」のレシピだけで8種類ある)ので叩き台として作ったということもあって、DQB2版は確実に作るけど前項の著作権・商標権的な是非を考えると、作っても公開を半年くらい待つか、ストアに公開しないでソースだけ公開して自分のアカウントにコピペして使ってくれーということにするかもしれない。
余談
とか言ってDQB2めっちゃ面白いのでDQ11SのためにSwitch買った勢におすすめ。一緒にかいたく島ビルドしよ……

ドラゴンクエストビルダーズ2 破壊神シドーとからっぽの島 ? Switch
- 出版社/メーカー: スクウェア・エニックス
- 発売日: 2018/12/20
- メディア: Video Game
- この商品を含むブログを見る

ドラゴンクエストビルダーズ2 破壊神シドーとからっぽの島 - PS4
- 出版社/メーカー: スクウェア・エニックス
- 発売日: 2018/12/20
- メディア: Video Game
- この商品を含むブログ (2件) を見る
あと全然関係ないけどリングフィットアドベンチャーがガチ筋トレさせてくるのめっちゃ良い。筋肉は一生の相棒。

- 出版社/メーカー: 任天堂
- 発売日: 2019/10/18
- メディア: Video Game
- この商品を含むブログを見る
AndroidアプリQAテスターが職場でやってよかった取り組み(2019年3Q)
2019年7月〜9月の間にぼっちQA teamとして職場でやってよかったっぽい取り組みについて書く。
テスト用Googleアカウントの作成
いつかやらなきゃいけないけど勝手にやっていいのか?と思っていたタスクについて、許可を取り付けて進めた。
テスト用デバイスが増え続けている割に、テスト用Googleアカウントは少数を使いまわしている状態だったので増やした。
今後アカウントを作る人によってレギュレーションが変わるのをどうにかしようという話になったので、多分大体の国で通じそうで連続性のある、必要数より項目数多めのリストを作成した。
連絡先のインポート作業
地味なんだけど新しく作ったGoogleアカウントそれぞれに社内テスト用SIMカードの電話番号をインポートした。一気にやると後々手間が省けるので……
ドキュメント共有のための取り組み
現在ドキュメントをGitHub Wikiで管理しているんだけど、それをミラーリングできないかと画策していた。
結局「できそうだけど作業コストが見合わなそう」と見送ったものや途中のものもあるけど、これまで書いたことのない言語・ツールを使う機会ができてよかった。いつか使うかもしれないし。
*.mdファイルをHTMLファイルにしてGoogleドライブで共有する
Go言語を使ってサクッと変換からアップロードまで実行できそうだったんだけど、Googleドライブだとハイパーリンクの管理が大変だということでこの方法はやめる。[[こういう形式]]のリンクだと大変というだけなので[こういう形式](https://example.com)のリンクしかないファイルであれば使いまわせそうな気がする。
GitHub Actionsのgollumイベントでミラーリングする
GitHub Wikiが更新されたタイミングで何かしたいときに、GitHub Actionsでgollumイベントを取ってあれこれできるらしいので自分のアカウントで試していた。
最終的にストアで配布できるものを作りたかったんだけど、リポジトリの公開範囲(private/public)とかOrganizationアカウントかどうかとかまだ未検証な部分が多い。
社外イベントに参加する
DeNA QA Night #3に参加した。色々考えることがあって行ってよかったけど、名刺があったらもっと他社の人と話しやすかっただろうなと思った。
前Qまでのエントリ
近況

待望の名刺ができたので技術イベントの度に会場入り口で運転免許証見せなくてもよくなったのが地味にうれしい。新旧どっちの姓で申し込んでるのか忘れていることも多いので
CLIでMarkdownファイルをHTMLに変換してGoogle Driveにアップロードした
これは何か
コマンドラインツールでMarkdownファイルをHTMLファイルに変換してGoogle Driveにアップロードした。
GitHub Wiki向けに*.md形式で記述しているファイルをGoogle Driveにミラーリングして拠点越えてドキュメントをシェアできるかという実験だったけど、結果は「Wiki内のハイパーリンクを解決しないとあんまり意味がない」だった。
やる(やった)こと
実行環境: MacOS 10.14.6, Homebrew 2.1.11
- Goをインストールする
- gdrive-org/gdriveでGoogle Driveを触れるようにする
- russross/blackfriday-toolで
*.mdを*.htmlに変換する *.htmlファイルをアップロードする
Goをインストールする
HomebrewでGoをインストールする。
$ brew install go $ go version
これだけだとgo getしたパッケージを実行できなかったのでGOPATHを通す。
export GOPATH=$HOME/go export PATH=$PATH:$GOPATH/bin
参考:
gdrive-org/gdriveでGoogle Driveを触れるようにする
$ brew install gdrive $ gdrive list
gdrive listすると認証用のURLが提示されるのでそれをブラウザ上で開く。認証用のkeyが返ってくるのでそれをコピペする。
特定のディレクトリにファイルをアップロードする場合は以下の画像の白線部分で隠したIDを--parentで指定する。

$ gdrive upload --parent XXXXXXXXXXX sample.txt
参考:
russross/blackfriday-toolで*.mdを*.htmlに変換する
$ go get -v github.com/russross/blackfriday-tool $ blackfriday-tool help $ blackfriday-tool -page -xhtml=false myrepo.wiki/_Sidebar.md > myrepo.wiki.mirror/_Sidebar.html
参考:
*.htmlファイルをgdriveで(mime指定なしで)アップロードするとGoogle Drive上ではGoogle Docsで開けるファイルになる。

ただ予想はしていたけど画像のように[[こういう]]Wikiのリンクは何かしらの方法でGoogle DriveのIDに変換しなければいけないのでだったらWebサイトとしてディレクトリ構成そのままアップロードできるようにした方がよくない?と思った。
いつかの自分にやってもらうメモ
gollumあたりを調べてください
【追記あり】JSTQB Foundation Level試験を受けてきたメモ
これは何か
JSTQB認定テスト技術者資格 Foundation Level試験(以下、JSTQB-FL)の8月試験を受験した。申し込みから試験対策、試験当日までの受験者視点の情報を書いた比較的新しいブログ記事が少ないと感じたためメモを残す。
結果はまだ出ていないので合格したかどうかはわからない。
受験申し込みについて
開催実績を見る限り、JSTQB-FLは毎年3月と8月の第3土曜日あたりに実施されている。日程開示と受験受付開始(個人)の日程は、JSTQB-FL第27回のケースでは以下の通りだった。
- 試験日程開示: 2019年4月24日
- 受験受付開始: 2019年5月8日〜6月25日
- 試験実施: 2019年8月24日
- 合格発表: 2019年10月16日【2019/10/17 12:55追記】
試験勉強について
教材
公式シラバス・用語集
公式サイトからそれぞれ無料でダウンロードできる(PDF形式)。シラバス、用語集の他にアジャイルテスト向けのシラバスのExtensionもあるけどこっちはテスト範囲ではない。
ちなみに今年(第27回)までは2011年版のシラバスが試験の下地になっていたが、来年(第28回)からは2018年版が基準になる。
『ソフトウェアテスト教科書 JSTQB Foundation』(翔泳社)
知り合いの検証系部門にいる人はだいたい持っている青い鈍器。たまたま家に遊びに来た職業を知らない友人まで持っていたので社内で借りたりもらったりできるかもしれない。Kindleで買ってもいい。
ただ今から買うなら前述の通り2018年版シラバスを元にした改訂版(第4版)が出るのを待ったほうがいいかもしれない。
技術系文書特有の読みにくさはシラバスとそんなに変わらない気がするけど、章に応じた練習問題や用語集、模試が含まれている。

ソフトウェアテスト教科書 JSTQB Foundation 第3版
- 作者: 大西建児,勝亦匡秀,佐々木方規,鈴木三紀夫,中野直樹,町田欣史,湯本剛,吉澤智美
- 出版社/メーカー: 翔泳社
- 発売日: 2011/11/12
- メディア: 単行本(ソフトカバー)
- 購入: 5人 クリック: 85回
- この商品を含むブログ (12件) を見る
2019/09/02 14:15追記
第4版は2019年09月17日発売だそうです(@shoeisha_booksさんより)
練習問題
公式サンプル問題
公式サイトにサンプル問題がある。ただ
- 問題文
- 正解の選択肢
- 間違った選択肢
- 解説
という記述順序になっているので全く役に立たないとは言わないけど、それこそ自分でランダム出題するアプリケーションを作りでもしないと使いにくいと思った。
『ソフトウェア教科書』の練習問題・模試
前掲の教科書の中に練習問題と模試がある。私は本文を読むのがしんどかったので問題を解いてから当該する本文箇所を読んでいた。
無料de試験(Web)
id:dentakurou さんの「無料de試験」には直前にお世話になった。WebアプリケーションだけどスマホとPCでUIと出題数が変わる。出題はランダム。スマホでやるのがおすすめ。
テス友(Android, iOS)
Qbookが出しているスマホアプリ。アカウント登録が必要で、仮URLを送るメールが届かないと思っていたらおそらく迷惑メールフォルダに入っていた。アカウント登録時の入力項目がやたらと多いので使わなかったが紹介しておく。
apps.apple.com試験当日について
私はTOC有明の会場だった(東京)。試験会場に時計がなかったらつらいと思って隣のTFTの中の100円ショップでアナログ時計を買ったけど、会場内に基準時計があったので別になくてもよかった。
あと受験票に写真の貼り付けが必要。スマホで送った画像を200円でコンビニでプリントアウトしてくれるサービスがあるからそれを使った。
試験開始から30分経つと問題用紙、回答用紙、アンケート用紙を提出して帰ってもいい。
試験結果の発表について
試験結果は試験後3ヶ月以内に発表されるらしい。当日配布される注意事項を記載したプリントに個々の受験番号も印刷されているのでそれをなくさないようにすること。
【2019/10/17 12:55追記】
昨日(10月16日)合格者の受験番号が発表された。私の見間違いでなければ受かっているっぽい。
おまけ
直前になってCacooで図表をガリガリ描いてはTwitterに投げるという勉強をしていたんだけど嘘をついている画像があるかもしれない。
何もわからん pic.twitter.com/mJZT37BM39
— wifeofvillon🚢 (@wifeofvillon) August 23, 2019
複数のGoogleアカウントに同じ連絡先をインポートする方法
これは何か
複数のGoogleアカウントのContactsに同じ連絡先をインポートするときたぶん手軽だと思う方法のメモ
前提
- PCでやる
- Google Chromeが使える
- 連絡先をインポートしたいGoogleアカウントをChromeに追加してもいい
Steps

アカウントについて
使用するアカウントを以下のように扱う。
- アカウントA: 今Google Chromeにログインしているアカウント
- アカウントX, Y: 連絡先をインポートしたいGoogleアカウント

上はGoogle ChromeでGoogle コンタクトを開いたときのページヘッダのスクリーンショットで、右上のユーザアイコンをクリックすると別のGoogleアカウントを追加したり切り替えたりできる。
実際にやること
- アカウントAとしてGoogle Chromeで[Google コンタクト]を開き、連絡先情報を登録する
- [エクスポート] > [Google CSV]でCSVファイル(以下
contacts.csv)を取得する - アカウントXを追加する
- アカウントXとしてログインし[Google コンタクト]を開く
- アカウントXとして[インポート]をクリックし
contacts.csvをアップロードする - アカウントYを追加する(以下略)
公式ドキュメント
- エクスポートする方法: 連絡先のエクスポートとバックアップ - パソコン - 連絡先 ヘルプ
- インポートする方法: 連絡先の追加、移動、読み込み - パソコン - 連絡先 ヘルプ > [ファイルから読み込む場合]