Android端末×カスタムキャスト×Mac×Google Hangoutsでバーチャル受肉ミーティングする
これは何か
現在の職場のミーティングは9割がGoogle Hangoutsで残りがZoomって感じなんだけど、家のMac miniにはカメラがついていないので3Dの美少女に口パクしてもらいたいなと思って試した。
結論から言うと、以下のことが確認できた/できていない。
- MacにAndroidの画面をミラーリングしてHangoutsで共有することはできた
- 自分がミラーリング画面を共有している間、相手も自分のPC画面・アプリケーションウィンドウを共有することはできた
- ミラーリング画面をGoogle Chromeにカメラとして認識させるには別のツール・プラグインを噛ませる必要があり確認できていない
- 3人以上のHangouts通話になったときどう見えるのかは確認できていない
- Android端末がかなりぽっかぽっかになる。通知が来たらそのまま相手に見えてしまう
- これは何か
- カスタムキャストで自分が使いたい3Dモデルを用意する
- ApowerMirrorのインストールと設定
- Google Hangoutsでプレゼンテーションする
- 余談) 画面をいい感じに切り取ってカメラとして扱いたい(未実現)
- Android端末をそのままミラーリングするときの注意
カスタムキャストで自分が使いたい3Dモデルを用意する
まずかぶりたい美少女・美少年を用意する。Androidアプリのカスタムキャストはゲストモードでも(実際に配信しなくても)自分の声に合わせて口パクしてくれる。
キャラクターを作成したら[配信]>[キャラクター選択]>[背景選択]>[リップシンク設定]>[フリック設定]……で3Dキャラ+背景の状態にできる。

ApowerMirrorのインストールと設定
MacとAndroid端末にそれぞれApowerMirrorのアプリをインストールする。
Android端末をUSBでMacに接続してそれぞれでApowerMirrorを起動する。

Google Hangoutsでプレゼンテーションする
Google Hangoutsには画面共有機能があるので「画面を共有」とか「Presentation」みたいなメニューからApowerMirrorのウィンドウを選ぶ。
自分が資料を共有したいときは共有するウィンドウを切り替える。他の人が資料を共有しているときはそのプレゼンテーションにピンを打てばいいと思う(未確認)。


1対1の場合はこれで良さそう。3人に増えた状態を確認したかったけどできてない。
余談) 画面をいい感じに切り取ってカメラとして扱いたい(未実現)
ミラーリング画面をいい感じに切り取るにはOBS Studioを使うのが主流っぽい気がした。

これをGoogle Hangoutsのカメラとして認識させられれば最高なんだけどできてない。

OBS VirtualCamというプラグインでできそうなんだけどOBSのフォーラムにあるのはWindows版だけっぽい。
Android端末をそのままミラーリングするときの注意
ApowerMirrorはAndroid端末の画面をそのままミラーリングしている(PC上で操作もできる)。そのため通知がくると普通に表示されてしまう。事故を絶対に避けたいなら通知領域が見えないように切り取ったりした方がいいと思う。
あとUSB接続の場合は↓こういうケーブルを繋いだまま立てておけるスタンドがあると便利そう。
開発タスク管理フローに便乗してテスト関連タスク管理を(精神的に)楽にしたかった
これはソフトウェアテスト Advent Calendar 2019 - Qiita 4日目のエントリです。
@wifeofvillonです。Drivemodeという会社で自社プロダクトのE2Eテストを主業務としており、最近はいい感じのテストマネジメントを模索しています。 このエントリでは現在進行形で体験・実行している「開発タスクマネジメントにQAチームとして便乗するための取り組み」について書きます。
何が起こっているか
現在Drivemodeとは別のアプリの開発プロジェクトが走っています1。
ほとんど総力戦のような状態になっているため、既に開発に組み込まれていたメンバーとは別にCertified Scrum Professional®を取得しているメンバーが開発タスクのマネジメントをしてくれる体制になりました。とはいえ要件が決まりきらない箇所が多く、きっちりスプリント計画を立てるのが難しいため、小規模なウォーターフォール開発にアジャイル開発のプラクティスを持ち込んだような変則的な運用になっています。
この体制の中にQAチームもまぎれ込んで、同時にマネジメントしてもらうための取り組みを行いました。今回はその泥臭い取り組みの内容を撮って出し2で書きます。
開発タスク管理フローについて
前提として、今回の開発タスク管理フローは以下のようになっています。
カンバンのカラムは以下のようになっています。
- Waiting Design
- To do
- In progress
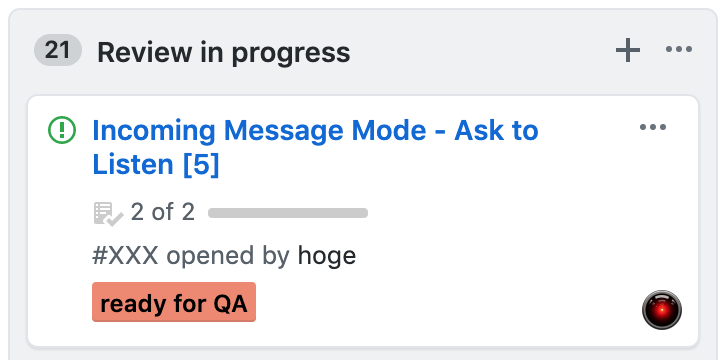
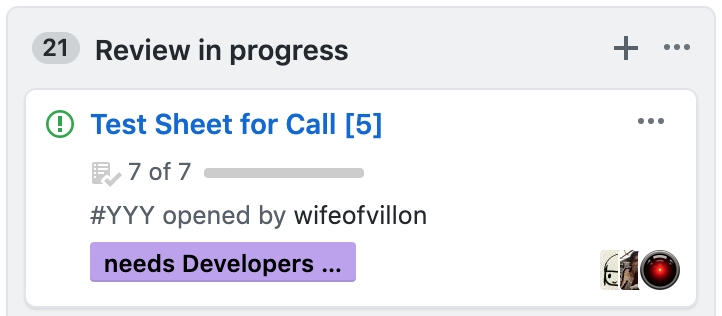
- Review in progress
- Reviewer approved
- Done
各Issueは開発状況に応じたカラムに開発者によって移動されますが、デザイナーの作業が必要であったり、コンポーネントテストのダブルチェックが必要であったりする場合にはそれぞれ「needs UX design」「ready for QA」のラベルを付けます。
基本的にコンポーネント開発のIssueはダブルチェックを経て完了扱いになります3。
また、カンバン上のカードタイトル=Issueタイトル内に(相対)作業見積が記載されています。開発者同士のプランニングポーカーで算出されたもので、これを元にGoogleスプレッドシートでリリースまでのバーンダウンチャートを作成しています4。

やったこと
前項をふまえQA側は、QAのタスクを開発タスクと同じカンバン上で管理できるようにしました。
- QAのタスクを分解してGitHub Issuesに切り出す
- Issueごとに(相対)作業見積を行いIssueタイトルもしくはDescription内に記載する
- 開発者のレビューが必要なIssueに「needs Developers eyes」のラベルをつける
- 作業見積を元にGoogleスプレッドシートでバーンダウンチャートを作成する
タスク分解はまず「要件把握」「テスト仕様書作成」「コンポーネントテスト実行」「統合テスト実行」に分け、そこから機能単位で子Issueを切り出しました。(コンポーネントテスト実行は開発Issueのダブルチェックがそれに当たるので自分では切り出していません。)
作業見積も開発者がプランニングポーカーを用いた相対見積をしていることに合わせてフィボナッチ数の相対見積にしました。自分で切り出したIssueに関しては開発Issue同様タイトル部分に、開発Issueに関してはテスト仕様書・報告書へのリンクの横に記載しました。
今回開発者と一緒に管理されたかった理由の一部として
- 要件が決まりきっていない箇所がある
- ユースケースの組み合わせが多くカバーできているか自信がない
- これを機にもっとテスト仕様書もレビューしてもらいやすくしたい
という気持ちがあったので、開発者がデザイナー・QAに対してそうしているように、開発者のレビューが必要だと感じたIssueに「needs Developers eyes」のラベルをつけるようにしました。
作業見積を元にGoogleスプレッドシートでバーンダウンチャートを作成するところは開発タスクと同じですが、現状では別シートに分けています。

やりたかったけどやれなかったこと
本来は作業見積は開発者と一緒にやれることが理想ですし、実際プランニングポーカーの場にも呼んでもらいました。しかし、開発IssueがQAの作業単位より細かく切り出されていたこと、その時点ではプロジェクトの概要把握もおぼつかず基準として提示されたIssueについて作業量をイメージできていなかったこと5から、作業見積はひととおりのQAタスクをIssueに切り出してからひとりで行いました。
開発IssueがQAの作業単位より細かく切り出されていたというのは、例えば電話の待ち受けモードを変更する機能があったとすると、開発は「電話の着信を無視する」「着信を知らせる」という粒度まで分解されています。これについては別に何もおかしくはないのですが、統合テストで使えるテスト仕様書を作る(そしてテストを実施する)ことをゴールとしているQAの場合、電話の待ち受けモード全体をひとつのタスクにしたほうが条件組み合わせによる結果の違いがわかりやすく、テスト仕様書が書きやすくなると感じました。
バーンダウンチャートも開発・QAをまとめてプロジェクト全体で1枚にできると美しいと思うのですが、今回は作業見積自体別々に行ったのでそれぞれ別シートで管理しています。
(現状)よかったこと
プロジェクト運用に口と手を出したことによって、既存プロジェクトではTrelloでやっていたこととほぼ同じことをGitHub Projectsでもやれるようになったので、私の作業負担が大きくなったとは感じません。
むしろ私が何をどんなペースでやっているかが他のメンバーから見えやすくなったことにより、安心感が得られ、進捗を出していくぞ!という緊張感が生まれてよかったと思います。
あと、これはいいことだとは言い切れないのですが、作業負担が大きくならなかった理由として、テスト仕様書を書くのもダブルチェックを実行するのも全部自分なので作業見積やIssueの書き方に迷いがないというものがあります。
ここで例えば新しくメンバーを追加してテスト仕様書作成を分担したり、テスト実行を任せたりする場合は別途QAチーム内で作業見積をする必要がある6でしょうし、GitHub Actionsというかカンバン系式に慣れていない人と一緒に作業する場合はそのサポートも作業のうちに入ってくるのでこれこの短期間に限ってはひとりでよかったなと思います7。
次のリリースでは理想にもう少し近づけるといいですね……
普遍的な問題として
今回の取り組みはあくまで開発者主体のプロジェクトで自分も心理的に楽になるためのものなので、どこのチーム・どこのプロジェクトにも普遍的にあるであろう
- 見えている作業・想定できる作業しか具体的な見積もりができない
- リリース直前に新しい仕様が降ってくる・仕様が変わると対応しきれない
という問題が解決されるわけではないです。
進捗どうですか?
この運用にしてから最初のリリースはまだ終わっていません(12/4現在)。なので、実際にどうなったか知りたい人は飲み会とかで訊いてください。
ソフトウェアテストの小ネタ Advent Calendar 2019ではもっと気楽なことを書くと思います
-
新規アプリの開発は私がチームに加わってからも、手堅いものからチャレンジングなものまで何度かありました。その度に副産物として開発・QA体制がブラッシュアップされてきたように思います。↩
-
まさか本当に撮って出しになるとは先月の時点では想定していなかった……↩
-
余談ですが、Pull RequestがmergeされるとGitHub ActionsでCIが実行され、Firebase App Distributionで新しいリビジョンが各試験端末に配布されるようになっており、これを用いてダブルチェックを行います。↩
-
どうしてこういう体制になったかを書き始めると脱線するのでここでは書きません。このタスクマネジメントの話は@KAKKA_Blogがいつか書いてくれるかもしれません。知らんけど。↩
-
これは完全に私の落ち度↩
-
そして作業見積についても学習してもらう必要がある可能性がある↩
-
今後についてはその限りではない。私よりつよいQAエンジニアがハンドリングしてくれないかな〜とはずっと思っている↩
TestRailに既存のテストケースをインポートするときのファイル仕様(CSV,XML)
TestRailに既存のテストケースをインポートするときのファイル仕様についてのメモ。なおテスト仕様書はGoogleスプレッドシートやExcelに記載してあるものとする。
公式サイトおよびドキュメント
- Test Case Management & Test Management Software Tool - TestRail
- Importing test cases and sections (Excel/CSV) [TestRail Documentation]
tl;dr
テスト管理ツールを使ってみたかったのでTestRailを1ヶ月間試してみることにした。ツール選択時の参考にした記事は以下。
とりあえず既存のテスト仕様書(約200ケース)をインポートしていつもより多めに(テストを)回してみようとしたらインポート用のファイルの作成に2〜3時間かかった。正直ド●ゴンクエストビ●ダーズ2で手が滑って山の上から溶岩を流して山ひとつと結構な面積の海が蒸発させてそのあと6時間かけて整地したときの気分に近いものがあった。
前提
やりたいこと


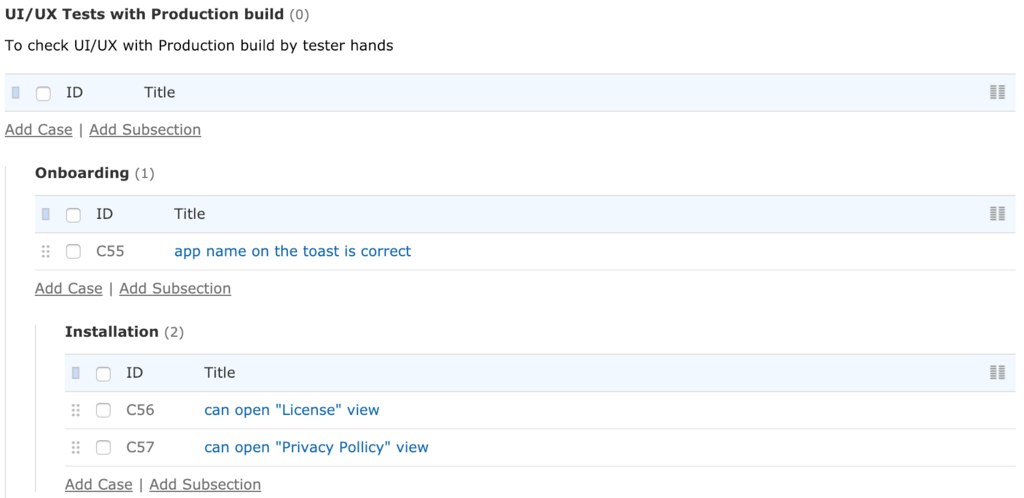
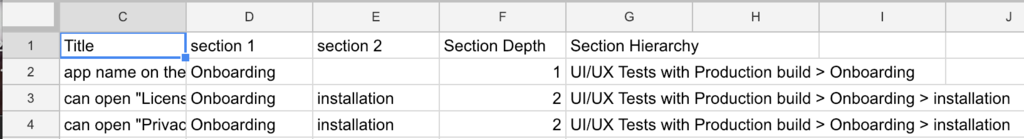
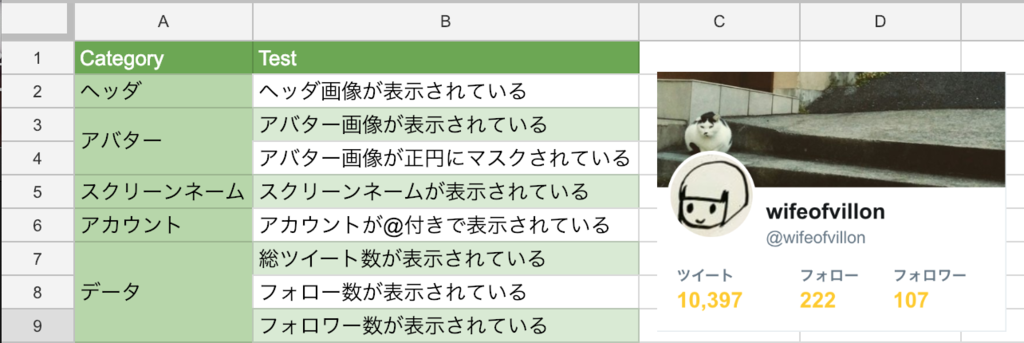
Googleスプレッドシートで作成された画像1のような構造のテスト仕様書を画像2のように階層化されたテストケースとしてインポートする。
インポート元となるテスト仕様書の構造
テスト仕様書(画像1)は部分抜粋なのでわかりにくいが、このテスト仕様書はリリースver.で確認するテストケースと、デバッグver.で確認するテストケースが両方記載されている。そのためview、flow / phaseの上にもうひとつセクション階層がある。
テスト仕様書の各テストケースが属するセクション階層は以下のようになる。
- UI/UX Tests with Production build > Onboarding
- UI/UX Tests with Production build > Onboarding > Installation
CSVファイルでインポートする場合
CSVファイルを使ったインポートは簡単だがサブセクションが多いテスト仕様書には向いていないっぽい。



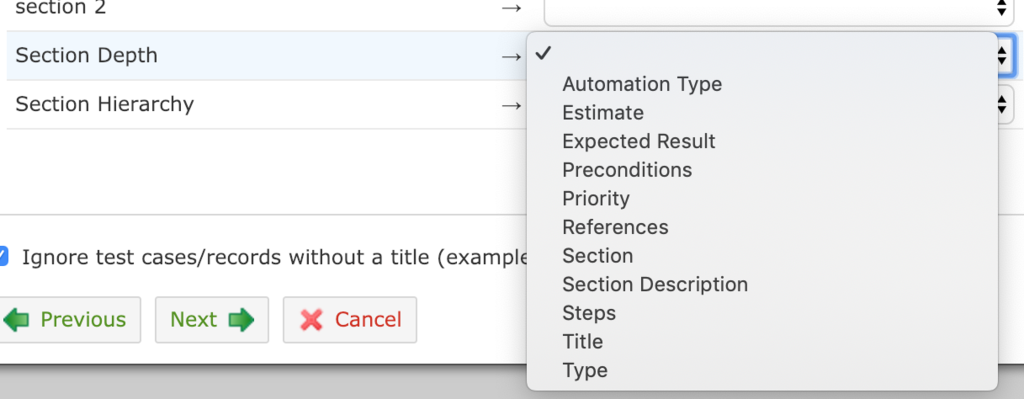
CSVファイルをインポートするとき、例えば画像3のCSVファイルであればTitle、Section Depth、Section Hierarchyをそのまま指定したいが(画像4)、TestRailのCSVインポート機能はSectionまでしかサポートしていない(画像5)。
もちろん同じテストケースをTestRailに手動登録してからCSVをエクスポートしてみると、セクション階層に関するいずれの項目も出力されている。
なので次の画像6のようにサブセクションを持たないテスト仕様書をインポートするならそれほどファイル整形に労力はかからないはず。

XMLファイルでインポートする場合
どうしてもサブセクションを維持したい場合XMLでインポートすることになる。TestRailのインポート/エクスポートXML仕様は公式ドキュメントに記載されているため詳細はそちらを参照されたい。
以下は実際にインポートに用いたXMLファイルの一部の抜粋。
<section> <name>UI/UX Tests with Production build</name> <description>To check UI/UX with Production build by tester hands</description> <sections> <section> <name>Onboarding</name> <cases> <case> <title>app name on the toast is correct</title> </case> </cases> <sections> <section> <name>Installation</name> <cases> <case> <title>can open "License" view</title> </case> <case> <title>can open "Privacy Pollicy" view</title> </case> </cases> </section> </sections> </section> ... </sections> ... </section>
今回はSection Depthの異なるテストケースが混在していることがややこしくなる原因だった気がする。
今回はこのネストしまくったファイルをGASを使わずにSpreadcheet関数のみで生成するのはちょっとしんどいな〜と思ったのでサブセクションを全て手動登録してからXMLをエクスポート→テストケースを追記して再度インポートという手段を取った。
まとめ
サブセクションがないテスト仕様書はCSVでどーんとインポートすれば良さそう。大項目〜小項目までサブセクションで再現したい場合はXMLを生成してインポートしたら良さそう。
もちろんどちらの方法でもPriorityやEstimate、Stepsを含むカスタムフィールドも追加できるのでついでに追加するといいかもしれない。

ソフトウェアテスト教科書 JSTQB Foundation 第3版
- 作者: 大西建児,勝亦匡秀,佐々木方規,鈴木三紀夫,中野直樹,町田欣史,湯本剛,吉澤智美
- 出版社/メーカー: 翔泳社
- 発売日: 2011/11/12
- メディア: 単行本(ソフトカバー)
- 購入: 5人 クリック: 85回
- この商品を含むブログ (12件) を見る

【この1冊でよくわかる】ソフトウェアテストの教科書―品質を決定づけるテスト工程の基本と実践
- 作者: 石原一宏,田中英和,田中真史
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2012/01/28
- メディア: 単行本
- 購入: 2人 クリック: 12回
- この商品を含むブログ (9件) を見る
MacでGoogle Chromeが繰り返しクラッシュするので力技で解決した
tl;dr
MacでGoogle Chromeが起動してすぐクラッシュするのを繰り返していたので、Chromeのアプリケーション設定をTerminalで削除→再ログイン・同期することで解決した。

事象
MacでChromeを起動するとすぐクラッシュし、エラーの詳細の冒頭は以下のようになっていた。
Process: Google Chrome [446] Path: /Applications/Google Chrome.app/Contents/MacOS/Google Chrome Identifier: com.google.Chrome Version: 71.0.3578.98 (3578.98) Code Type: X86-64 (Native) Parent Process: ??? [1] Responsible: Google Chrome [446] User ID: 501 Date/Time: 2018-12-27 12:27:49.258 +0900 OS Version: Mac OS X 10.14.2 (18C54) Report Version: 12 Anonymous UUID: ■■■■■■■■■■■■■■■■■ Time Awake Since Boot: 180 seconds System Integrity Protection: enabled Crashed Thread: 46 Chrome_SyncThread Exception Type: EXC_BREAKPOINT (SIGTRAP) Exception Codes: 0x0000000000000002, 0x0000000000000000
調査
Safariが無事だったのでChrome_SyncThreadで検索したところ、Chromeにログインしているアカウントの同期処理で問題が発生しているっぽかった。
「Google Chrome が予期しない理由で終了しました。」が表示され、ブラウザが利用できない - Google プロダクト フォーラム
実際に行った対処
Chromeにログインしているアカウントは全てオンライン同期済みである。(ちょっと古くて不安だったけど)この記事を参考にGoogle Chromeのアプリケーション設定ファイルをTerminalから初期化することにした。
以下コマンド
$ rm -r ~/Library/Application\ Support/Google/Chrome $ rm ~/Library/Preferences/com.google.Chrome.plist
あとは普通にChromeを起動してログインし直すと元に戻った。
余談
rmコマンドを打つのが怖かったので気休めとしてplistだけバックアップをとった。セーフモードも試したけどあんまり意味がなかった。

立体! いらすとや トレーディングフィギュア01 ノンスケール PVC製 塗装済み完成品トレーディングフィギュア 6個入りBOX
- 出版社/メーカー: グッドスマイルカンパニー(GOOD SMILE COMPANY)
- 発売日: 2019/01/31
- メディア: おもちゃ&ホビー
- この商品を含むブログ (1件) を見る
Android Test Night中考えたり呟いていた内容の補足 #android_test_night
Android Test Night #5 - Androidテスト全書の回の聴講枠に当選したので参加してきました。
会の間考えたことにハッシュタグをつけて流していて、いくつかリアクションがあったものがあったので、今回はその補足をする記事です。
前回のこの↓記事同様エモーショナル強めの内容になってしまうのですが、テスト(あるいはチーム開発)どうしていくよ?という話題でもあるのでこちらのブログで書きます。
前提
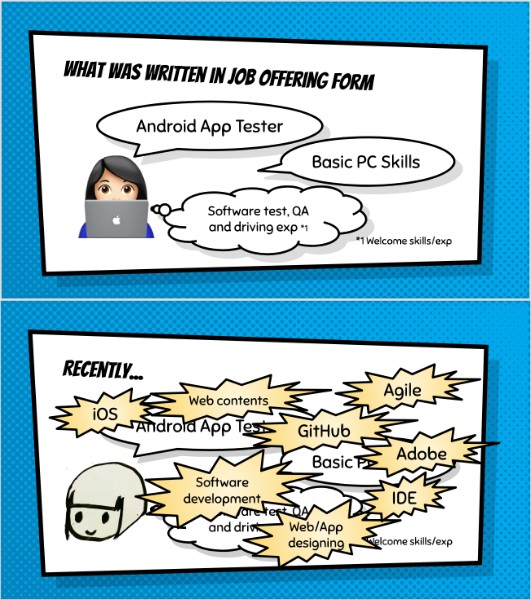
- Android派のAndroid/iOSアプリテスター
- 週4勤務(10:30-18:00)のアルバイト
- 過去に業務系/Web/Androidアプリの開発とWeb/Androidアプリデザインの業務経験あり
- 自動テストやCI/CD環境は開発者がやってくれます
本題
QA側から「やるやら」を宣言しておく話
自分はホワイトボックステストをやらないと(理由も明確にして)宣言していて、絶対にパッケージングされたアプリでテストするぞと言っていると自分がアサインされる頃にはCI環境ができているか設計中とかでとてもいいです #android_test_night
— wifeofvillon (@wifeofvillon) November 30, 2018
前提に書いた通り今の職場にはバイトとして参加しているのですが、スキルセット的に本来開発者がすべき作業までやれてしまうことがあります。

スタートアップで人員も少ないのでそれ自体はいいことだと思うのですが、
- ブラックボックステストはパッケージングされたアプリですべきだと思う1
- コードを読んでしまうと2開発者に忖度してしまう
- 作業範囲が広がると体力がもたない3
などの理由から「ここまではやる」「ここからはよっぽどの非常時ならやる4」「これは絶対にやらない」をなぜそうしたい(したくない)のかも伝えた上で何卒よろしくと開発メンバーにお願い5しています。
各社の開発体制やQAの権限・待遇・スキルにもよるのですが、現在のプロジェクトでは今のところ開発メンバーからの納得も得られてい(ると思ってい)ます。
ドキュメント書くために開発が遅れるのは嫌だという話
昼間ちょうど「仕様の固まってない画面・フローのUIテストをどうするか」という話になって、開発者に仕様変更の都度カードにコメント=ドキュメントを書かせるのは時間がもったいないので、ある程度塊になってから渡してほしいという話を開発者としました
— wifeofvillon (@wifeofvillon) November 30, 2018
「QAがテストを書くことはないのか」という話題が出た時に呟いた内容です。QAがテストを書いて効果が上がるかは、繰り返しになりますが、開発体制とQAの権限・待遇・スキルにもよると思います。
そして開発体制次第では開発者からQAに仕様を伝えるのにめちゃくちゃコストがかかることがありうるとその日のちょうどこの日の昼間に思ったので開発者に伝えていました。
例えばユーザー登録のフローを画面ごとに分けて開発している場合、1画面できる度にこの画面はフローの中のこの部分でこれこれこういう動作をするからこれとこれを確認してね……というようなコメントをカードに書いてもらっていたら、開発者がコメント=ドキュメントを書く時間がトータルですごく長くなる6し、フローを細切れにした動作確認はそれこそ手動ブラックボックステストに不向きだと感じるので、この場合ならユーザー登録のフロー全部できたから、デザインがまだなのでそれ以外の動作を確認してね……くらいの大きさになってからmentionしてほしいと伝えています。
ということでQAがテストを書く話に戻すと、QAチームの中で例えばAppiumを使って正常系UIテストの一部を簡略化するのはスキルと待遇によってはアリだと思うんですけど、仕様が変わり続けている状態でかつ仕様を決める場にQAがいない場合、かえって効率が悪くなる可能性があるなと思います。
今のチームでは、QAへの仕様展開が不十分で手戻りが発生するの不健康だと思うなぁと伝えたところ理解を得られたので、最近は開発者に展開するときQAチーム(ぼっち)にも展開してもらえるようになったので完全にコミュニケーションの勝利です。
他所の手動テスト事情が知りたい
この前「テスターです」「自動化の人ですか?」「いえ手動です」って言ったら「つらいですね」って言われたんですけど他の会社のQAとかテスターの人がいたら話をきいてみたいです #android_test_night
— wifeofvillon (@wifeofvillon) November 30, 2018
今回書いたことについて「いや普通やろ」と思う人もいれば「スタートアップ&非正規雇用バイアスじゃん」と思う人もいるはずで、というか私の以前の職場やリアル知り合いにもソフトウェア検証や品質保証が主業務の人はけっこういるんですけど、手動テストのことを話す場って探しにくいというか、どう探したらいいのかわからん……しかし話を聞きたい……と数ヶ月くらい考えています。
おいしいものを食べつつ手動テストのことも話す会があったらぜひお誘いいただけると嬉しいです。
tl;dr
「は〜私開発よりQAの方が向いてる気がしてきた……テストやってる人の話が訊きたい……」と言い始めた頃に@usaganikkiさんから「君の場合外山さん @sumio_tym をフォローするといいよ」と言われて、今回も「は〜めっちゃ4章いいこと書いてあるな……」と思ってたんですけど、お話ししそびれたのでなんかこう強くなりたいなと思いました。
あとたまごサンドと唐揚げがめっちゃおいしくて貧血気味の体に染み渡りました。会場スタッフのみなさんもお疲れ様でした。

システムテスト自動化 標準ガイド CodeZine BOOKS
- 作者: Mark Fewster,Dorothy Graham
- 出版社/メーカー: 翔泳社
- 発売日: 2014/12/17
- メディア: Kindle版
- この商品を含むブログ (3件) を見る

システムテスト自動化 標準ガイド (CodeZine BOOKS)
- 作者: Mark Fewster,Dorothy Graham,テスト自動化研究会,伊藤望,玉川紘子,長谷川孝二,きょん,鈴木一裕,太田健一郎,森龍二,近江久美子,永田敦,吉村好廣,板垣真太郎,浦山さつき,井芹洋輝,松木晋祐,長田学,早川隆治
- 出版社/メーカー: 翔泳社
- 発売日: 2014/12/16
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (4件) を見る
-
会中もCI/CD環境込みでテストすべきっていう話がありましたがまさにそれです↩
-
あるいは「何故できないかを知ってしまうと」↩
-
タフな働き方ができないので今の働き方に落ち着いています↩
-
リリース直前なのにWerkerのキューが溜まりすぎて処理しきれていないときに、ローカルで未mergeのPRをビルドするケースなど↩
-
納得してもらうための材料は普段から集めるよう心がけています↩
-
今のチームのメインプロダクトは全体の最新仕様を網羅しているドキュメントがなかったので私が手のすいているときに書いています See more: Pixelaを使ってGitHub Wikiの芝を生やした - びよーんのつま。↩
Pixelaを使ってGitHub Wikiの芝を生やした
Pixelaを使ってGitHub wiki上での作業を可視化した。
GitHub Wikiのcontributionを可視化しようと思って https://t.co/fLADHcg7EU にグラフ作って過去のログを登録して毎日帰る前に実行するshell作ったんだけどひさびさに開発っぽいことして楽しかったです
— wifeofvillon (@wifeofvillon) 2018年11月13日
「Pixelaとは」「用途は」みたいな話は作業中にまとめたGistがあるのでそちらを参照されたい。Amazon Dashとかスマートスピーカー連携とか夢がありますね
目次
目的
手動テストをしていると
- この画面どういう条件で出てるのかわからん
- この機能どの設定を変えれば有効化されるのかわからん
- このテスト項目絶対次やるときにはどうやるか忘れてる自信がある
みたいなことが割とあり、気づいたときにGitHub wikiを更新している。
ただ、GitHub wikiへのコミットはprivate repositoryと違ってGitHubアカウントの設定を変更してもcontributionsに反映されないので、モチベーションアップと他メンバーへの作業してますよアピールのためにPixelaで作業量を可視化することにした。
やったこと
とりあえずUserとBoardを用意した: 手順 (Gist)
過去データの反映
まず過去データを反映したんだけど
という理由から、
というベタな手順で実施した。
履歴ページのパース
GitHub wiki全体のコミット履歴は以下のURLで確認できる。
https://github.com/${author}/${repository}/wiki/Home/_history
ハッシュ、author、日時、コミットメッセージを取得してベタにTSVで出力するスクリプトを開発者ツールのコンソールで実行した。
gista45f7e2e6cf74e3b9c5883e36b2d22eb
TSVにしか対応しないならもっとシンプルなコードになるはずなんだけど、途中までJSONで取得するつもりだったので余計な手順を踏んでいる箇所がある。1
TSVの編集

上のスクリプトで出力したTSVをコピペして日付でソートしてからコマンド生成用にデータを整形する。
あとはPOST用コマンドを生成してTerminalに流せば過去データの反映は完了。
退勤時に流すスクリプトの作成
git shortlogの実行結果を読んでPOSTまでやってくれるShellを作ってcronで実行させたかったけど知識も時間もないので、日付とコミット数を入力したらcurlコマンドを生成するにとどめた。
curlを実行するとパラメータバリデーションに引っかかるのでエスケープとか必要なのかもしれない。 っていうか今思ったけど日付は自動入力にできるし、最後にcatで出力してるコマンドを変数に格納すれば普通に動くのでは……? :thinking_face:
#!/bin/sh user_name="user_name" token="user_token" graph_id="graph_name" git shortlog -sn --no-merges --since='$(date +%Y/%m/%d) 00:00:00' echo "counted commits." echo "input date (YYYYMMDD):" read date echo "input commits:" read quantity echo "date: ${date}, quantity: ${quantity}" read -p "post it? (y/n)" yn case "$yn" in [yY]*) ;; *) echo "abort." ; exit ;; esac # dateのパースに失敗するっぽい # curl -X POST https://pixe.la/v1/users/${user_name}/graphs/${graph_id} -H 'X-USER-TOKEN:${token}' -d '{"date":"${date}","quantity":"${quantity}"}' cat <<EOS use it! curl -X POST https://pixe.la/v1/users/${user_name}/graphs/${graph_id} -H 'X-USER-TOKEN:${token}' -d '{"date":"${date}","quantity":"${quantity}"}' EOS echo "\n"
コミットがある場合実行結果は以下のようになる。
$ sh github.wiki.pixela.sh
5 wifeofvillon
counted commits.
input date (YYYYMMDD):
20181114
input commits:
5
date: 20181114, quantity: 5
post it? (y/n)y
use it!
curl -X POST https://pixe.la/v1/users/wifeofvillon/graphs/test-graph -H 'X-USER-TOKEN:user_token' -d '{"date":"20181114","quantity":"5"}'
今後の課題
- スクリプトのブラッシュアップ
- コミット数でなくコミット量を反映させたい(
git --log-sizeはなんか違う気がした) - 就業時間過ぎたら勝手に実行されてほしい
参考
【覚書】GitHubで公開されているOSSに参加するときに使うgitコマンドとか
コマンドラインを親の仇のように憎んでいるんだけど気まぐれでローカル開発環境をめちゃくちゃにした結果コマンドラインから操作する方が安全 みたいな状態になったのでメモ
書いている人間はgitについてスライムくらいの知識しかないのでもっとスマートなやり方があるかもしれないし、なんならコマンドに間違いがあるかもしれない
前提
OSSプロジェクトの例として「艦これウィジェット」を用いる。先月末「艦これ」が二期を迎え、「艦これウィジェット」では以下のようにブランチを分けて開発をしています。
- developブランチでv2の不具合修正
- v3/developブランチでv3の開発
Special Thanks: id:otiai10
このエントリでは基本的にv3の開発をする場合のコマンドをメモしています。
またコマンド中のGitHubユーザー名は「wifeofvillon」、リポジトリ名やブランチ名も執筆時点で実在するものを使用しています。
リポジトリのfork

「fork」ボタンを押すと自分のGitHubアカウントにforkできる
forkしたリポジトリをclone
# GitHubからリポジトリをclone
$ git clone git@github.com:wifeofvillon/kanColleWidget.git
対象プロジェクトはnpmでパッケージ管理されているので、ローカルで動作確認をする場合はv2/v3それぞれのReadmeに従ってnpmコマンドを実行する
ローカルでブランチを切る
# branchの確認 $ git branch -a # v3/developに変更を加え(るためにbranchを切り)たい $ git checkout v3/develop # v3/developからブランチを切る $ git branch $ git checkout -b fix-screenshot-button
対象プロジェクトでは手を加えたい場合(v3/)developブランチに対してPull requestを送ることになっているので(v3/)developからfix/featureのためのbranchを切る
ローカルブランチをリモート(GitHub)にPushする
# branchの確認 $ git branch -a # 変更の確認 $ git status $ git show # リモートへpush $ git push origin HEAD
commitは割愛
fork元リポジトリの変更を反映する
fork元リポジトリもガンガン変更されていくのでpullしなきゃいけないんだけど、毎回merge commitが発生して気持ち悪かったのでTwitterで訊いたら丁寧に教えてもらえた(本当にありがとうございます
# ベースになるブランチに移動 $ git checkout v3/develop # fork元の当該ブランチをpull $ git pull otiai10 v3/develop # 変更を確認 $ git status $ git show
GitHubでforkしたリポジトリをfork元からfetchしてmergeするときにmergeがcommitログに残るの気持ち悪いんですけど毎回forkし直すしかないんですか?
— wifeofvillon (@wifeofvillon) September 24, 2018
KCWの話で言うと、
— エロリツイート先生 (@otiai10) September 24, 2018
git pull otiai10 v3/develop
したときにマージコミットが発生するのは、手元のv3/developに、otiai10が知らないコミットが含まれてるからであって、手元のv3/developは中央repo(この場合otiai10)を追従するだけの役割と割り切れば、pullしたときにマージコミット発生しないです
tl;dr
二段階認証を有効にしている場合
この辺を設定すると楽
GitHub Desktopとキーチェーンアクセス
今更なんでgit commandを叩いているかというとMacにログインしているApple IDを変更したらキーチェーンアクセスにGitHub Desktopがアクセスできなくなって延々パスワードを訊かれたからです。気まぐれ(じゃなくて理由はあるんだけど)でそういうことはしないようにしよう!

GitHub実践入門 ~Pull Requestによる開発の変革 (WEB+DB PRESS plus)
- 作者: 大塚弘記
- 出版社/メーカー: 技術評論社
- 発売日: 2014/03/20
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (23件) を見る

- 作者: 松浦隼人,鈴木順子,Piro/結城洋志,小林巧,伊藤俊一,宇津木健,藤田稜,安藤幸央,結城浩,武内覚,宮原徹,平林純,くつなりょうすけ,職業「戸倉彩」,清水琢也,速水祐,重村浩二,mattn,山田泰宏,田代勝也,青木裕哉,eban,中村壮一,上田隆一,小飼弾,すずきひろのぶ,青田直大,やまねひでき,あわしろいくや,法林浩之,中島雅弘,三本裕子,後藤大地,杉山貴章,Software Design編集部
- 出版社/メーカー: 技術評論社
- 発売日: 2018/09/18
- メディア: 雑誌
- この商品を含むブログを見る

