GitHubのアクセストークンを(Terminalを開かずに).netrcに登録する方法
Terminalを使用しないで二段階認証を使用しているGitHubアカウントのアクセストークン設定に関するメモ
Note: この記事はSettings for GitHub 2-steps Verification on Mac (without Using Terminal!)を日本語訳したものです
このエントリはTerminalに慣れていない人向けに
を使ってやってみた手順をまとめたものです。
(Atomを使っていますが.から始まるファイルを扱えるものであれば他のエディタでもできると思います。)
参考
概要
GitHubのPersonal access tokenを取得する
まず、github.comの[Settings] > [Developer settings]> [Personal access tokens]からアクセストークンを取得します。1

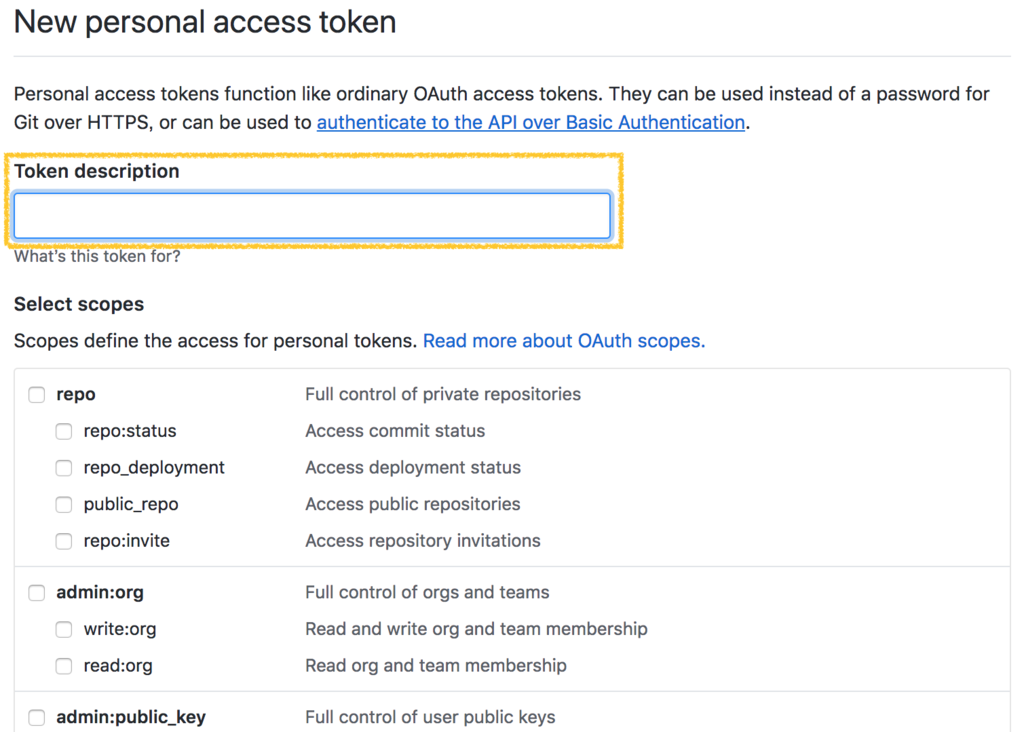
[Generate new token]をクリックすると、トークン取得画面が表示されます。トークンの用途を入力して使用する権限にチェックを入れてください。

ページ下部にある[Generate token]をクリックすると前の画面に戻って新しいトークンが追加されています。次のステップでこのトークンを使用します。

.netrcファイルをホームディレクトリに作成する
次に、ホームディレクトリに.netrcファイルを作成(既に存在する場合は追記)します。
テキストエディタを開き、新しいファイルを作成して/Users/{your_name}/に.netrcとして保存します。
Atomの場合それがシステムファイルであることを警告しますが同意して次に進みます。
以下のおまじないをコピペして{ }部分を適宜書き換えて上書き保存します。
machine github.com
login {your_github_account}
password {your_github_personal_access_token}
protocol https
これでプロジェクトリポジトリにプッシュできるようになります。
私が試したときは設定を反映するためにGitHub Desktopをリスタートする必要がありました。
tl;dr
パスが通ってるエディタであれば
$ atom ~/.netrc
みたいにやると早い。

GitHub実践入門 ~Pull Requestによる開発の変革 (WEB+DB PRESS plus)
- 作者: 大塚弘記
- 出版社/メーカー: 技術評論社
- 発売日: 2014/03/20
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (23件) を見る

リーダブルコード ―より良いコードを書くためのシンプルで実践的なテクニック (Theory in practice)
- 作者: Dustin Boswell,Trevor Foucher,須藤功平,角征典
- 出版社/メーカー: オライリージャパン
- 発売日: 2012/06/23
- メディア: 単行本(ソフトカバー)
- 購入: 68人 クリック: 1,802回
- この商品を含むブログ (140件) を見る
【Android】続・端末標準の電話機能でSIPを使う方法(受信・送信)【GalaxyS7】
この前Nexus5(とZenFone4)でのSIP電話の設定から通話までをまとめたが、Galaxy S7のSIP設定で2時間近く吹っ飛んだので書く。
これを読みにきた人はSamsungに対する何かそのような気持ちを募らせていることと思うが、とりあえずこの前書いたわりと標準的なAndroid端末での記事を読んでからこれを読んでほしい。
description
SMARTalkとかChiffonみたいなサードパーティアプリを使わず、050から始まる電話番号も使わず、Android端末Galaxy S7の電話機能でSIP電話を受ける・かける方法。
スクショはGalaxy S7 (Android 7.0)のものを掲載。
overview
Galaxy S7にSIPアカウントを割り当てる
ZenFone4は親切に、Nexus5も余計なことをせず見せてくれる通話アカウント画面だが、Galaxyシリーズの場合当該Activity(com.android.phone.settings.PhoneAccountSettingsActivity)を直接叩くことでやっと開ける。
特定のActivityとかServiceを直接起動するアプリはいくつかあるらしい。ここではQuickShortcutMakerを使った方法を紹介する。
- QuickShortcutMakerを起動する
Phone(com.android.phone)を探すPhoneの中のPhoneAccountSettingsActivity(com.android.phone.settings.PhoneAccountSettingsActivity)を探すtryをタップしてActivityを開く



あとは他のAndroid端末と同じ(多分)
参考サイト(英語)
SIPアドレス宛てに電話をかける
他のAndroid端末だと「連絡先(Contacts)」のカードに「SIP」という欄があって、そこからSIP電話をかけることができるんだけどGalaxyシリーズはそれがない。ではどうするかというと普通に電話番号欄にuser@example.comみたいな文字列を登録する。
で、それをやろうとすると入力制限(数字記号のみ)に引っかかるので、
- コピペするか
- 向こうからかけてもらって登録する
みたいな対応が必要になる。
tl;dr
Samsungの「どうしてもSIPを簡単に使わせたくない」という気持ちが垣間見える。つらい。

ゼロからはじめる ドコモGalaxy S7 edge SC-02Hスマートガイド
- 作者: 技術評論社編集部
- 出版社/メーカー: 技術評論社
- 発売日: 2016/07/08
- メディア: Kindle版
- この商品を含むブログを見る
*.mdファイルを読み込んで整形してHTMLファイルに書き出すスクリプト
*.mdの内容をブロック要素ごとに分けて*.htmlとして出力するスクリプトを(けっこう前に)書いた。

description
*「利用規約とかライセンスとかのマークアップがアプリのAssetとサーバー上とで違うのdiff確認しづらくない?」
*「そのへんマークダウンで管理したいよね〜」
みたいな雑談が聞こえた後30分くらいで雑に書いた。
usage
npm installしてnpm testすると、SAMPLE.mdの内容を元にSAMPLE.html内の{{%}}を置換するかたちでTEST.htmlを生成する。
feature
マークダウンテキストをまるまるhtmlにパースして<body>に突っ込むのではなく、ブロック要素に分けてパースするようにした。
dependency
- fs: ファイルのReadWriteはNode
- markdown.js: マークダウンテキストのパース
課題
あまりにも雑に書いたので実際に使うならなんかもうちょっと考える必要がある。
そもそもReactなりVueなり使えばいいのでは……と思ったけどそれだとアプリのAssetで使えないのか……

- 作者: David Mark Clements,和田祐一郎
- 出版社/メーカー: オライリージャパン
- 発売日: 2013/02/23
- メディア: 大型本
- 購入: 2人 クリック: 4回
- この商品を含むブログ (5件) を見る
【QA】QAとして開発チームにお願いした4つのこと
このエントリではゴリゴリの開発者ではない人間が、QAとしてアプリケーション開発チームに参加した後、実際にチームメンバーにお願いした内容を紹介する。

※この記事は以下のエントリ(英語)を和訳・追記したものです
- 前提として
- 1. 開発者の事情は不必要に考慮したくない
- 2. テストの方法や質問への回答を明確に書いてほしい
- 3. フォーマットは守ろう
- 4. 変な質問をするかもしれないけど実装者を責めているわけではない
- 最後に
- tl;dr
前提として
書いた人のスペック
ここ数年仕事としてソフトウェア開発はしてなかったけど、個人的にHTML5+JSベースのツールを公開したりはしていた。
求人票に書かれていた条件は次のような感じで、アプリケーション開発に関する知識は求められていなかった。
- 日本語と英語でコミュニケーションがとれる
- 文章でバグの内容を説明できる
そこへたまたま
- アジャイル&GitHub/カンバン/チャットツールベースのプロジェクトを経験している
- GingerbreadかHoneycombくらいまでの古いAndroidアプリ開発の知識がちょっとある
- テストケースを自分で作れる
- MaterialDesign万歳
みたいなスキルセットで参加したので、1ヶ月ちょっと働いたあたりで「ちょっと待遇面について話そう」ということになった。そのときした話がこのエントリの元になっていて、待遇面の変化についてはまた別に書く。先に言っておくと時給が3割以上上がった。
どういう仕事をしているかというのはこの前別のブログに書いた。
読んでみて欲しい人
このエントリは次のような人にとって役に立つかもしれない。
- チームが大きくなってきてQAを雇いたいなーと思い始めたマネージャー
- すでにQAと仕事をしていて、実機を使ったテストを依頼する開発者
- 元々開発やってて初めてQAとしてプロジェクトに加わる人
1. 開発者の事情は不必要に考慮したくない
当たり前なんだけどユーザーの大半は開発側の事情を知らないし、考慮しようとも思わないので、QAとしてはそういう実際のユーザーの気持ちを尊重していきたい。
例えばバグを報告したときに「KitKatではそのAPI使えなくて〜」とか「実装するのめちゃくちゃ難しくて〜」みたいな開発者側の情報は書いてもいいけど、それよりも先に「バグなのか仕様上しょうがないのか」「直すのか直さないのか」を答えてほしいという気持ちがある。
メンバーに誠実であろうとしてロジックとか閾値とかOS仕様を説明したくなる気持ちはすごく分かる。分かるけど私は読み飛ばしていくからな(後述)。
2. テストの方法や質問への回答を明確に書いてほしい
結果的にたまたま偶然開発知識がある人間が参加してしまったけど、QAとして開発知識を持たない人間を雇う利点は客観的なブラックボックステストができるということだと思う。開発側の事情に忖度して「これ変だけど仕方ないか」って考え始めるともう人の手でわざわざ端末操作して目視で確認する意義がなくなる。
あと本来読まなくていいものを読んだり、確認しなくていいものを確認したりするようになると、限られた時間内で上げられる成果が小さくなるので極力やりたくない。
何人かで協力してバグを修正したり新機能を実装していく中で、「これは他のメンバーのために残しておいたほうがいい」と判断した情報をTrelloのカードに追記するのはすごくいいことなのでやってくれていいんだけど、私がいちいち「誰向けの情報か」を判断せずに読み飛ばせるよう、開発者向けの情報とQA向けの情報は明確に区別して記載してほしいというお願いをした。
3. フォーマットは守ろう
ここまでに挙がったことはフォーマットを守ってコメントを書けば達成できるので全然難しいことじゃない。
- 確認してほしい環境(弊社の場合DeployGateのビルドバージョン)
- 確認してほしい箇所
- どうなっていてほしいか(もしくはその逆)
動作確認に必要な情報って基本これだけなので、開発メンバーの間で共有しなければいけない話は<hr>とか入れて区切るとかインデント下げるとか2秒でできる工夫をしてほしい。
以前はTrelloのカードにPull RequestのURLが貼ってあるだけみたいなカードでも動作確認していたんだけどあまりにも精神衛生によくないのと、純粋に効率が悪いので「今後はねーから!」宣言をした。これは具体的に言うと
- Pull RequestのMerge元のブランチ名を確認して
- ブランチ名から配布パッケージを探して
- Pull Requestのコメントを読んで再現手順を確認して
- 実機で動作確認をする
という手順で作業をすることになる。最初のステップで既にGitHubを使った開発知識がないと詰むし、PRに再現手順書いてるならそれカードにコピペするだけで私がリンク踏む必要なくなるよね?と念押しした。
ただ弊社環境、CIが止まってビルドされるまで時間がかかることがよくあるので、そういう場合はDeployGateの配布パッケージを書く代わりにブランチ名を書いてもらうようにした。
4. 変な質問をするかもしれないけど実装者を責めているわけではない
「変な質問」というのはほとんどが開発者にとって当たり前であることを確認するような質問で、もちろん実装者を責めているわけではない。実際にあった例でいうと「SMS送信の権限与えてないのにSMSに返信できるのはOKなの?」みたいな話。
人間は良くも悪くも慣れる生き物なので、ずっと同じ機能を実装していると慣れて見落とすことがある。「テスト用の文言を入れたままリリースしてユーザーに指摘される」みたいなミスは最悪だけどいろんな会社のいろんなプロダクトでよくある。そういうミスを防ぐためにPull Requestを送って複数人の目で確認してQAが実機で確認する、というプロセスを踏んでいるので、品質を上げるためだと思ってほしい。
最後に
デザイナーと開発者とQA、なんなら事務方を加えてもいいんだけど、みんな目指すべきゴールは「ユーザーの満足」なので、良いものができるように協力してやっていきましょう。

Android改善プログラミング (SHOEISHA DIGITAL FIRST)
- 作者: TechBooster,mhidaka
- 出版社/メーカー: 翔泳社
- 発売日: 2016/03/15
- メディア: オンデマンド (ペーパーバック)
- この商品を含むブログを見る

- 作者: 瀬戸直喜/株式会社ブリリアントサービス
- 出版社/メーカー: オライリージャパン
- 発売日: 2013/05/25
- メディア: 大型本
- この商品を含むブログ (2件) を見る
tl;dr
この日本語版を書いていて思ったんだけど、
みんな目指すべきゴールは「ユーザーの満足」なので
最後のこの部分を見失いがちなプロジェクトが巷にはすごく溢れているんじゃないだろうか。リーダーとか営業とか役員とかホールディングスとか受注元とかの顔色を窺って「いかに無難にそのプロジェクトを終わらせるか」が目標になってしまうケースは今までたくさん見てきた。
なので、こういう「ゴールを見失わないチーム」にいられることはとても幸せなことだし、できれば世の中の全てのチームが(業種問わず)そうなればいいよねと思う。
もちろんこういう気持ちになれるのは金銭報酬とか拘束時間とかの待遇に納得しているからなので、そういう合意を取らずに綺麗な目標だけ押し付けてくる職場は当たり前だけどよくないと思う。
【Android】端末標準の電話機能でSIPを使う方法(受信・送信)
設定から送信までまとめて日本語で書いてあるエントリがあんまり見当たらなかったので書く。
description
SMARTalkとかChiffonみたいなサードパーティアプリを使わず、050から始まる電話番号も使わず、Android端末の電話機能でSIP電話を受ける・かける方法。
スクショはNexus5 (Android 6.0)のものを掲載。
overview
Android端末にSIPアカウントを割り当てる
Android端末をSIP電話の受信機にするにはSIPアカウントを割り当てる必要がある。
| key | value |
|---|---|
| ユーザー名 | foo |
| パスワード | bar |
| ドメイン | example.com |
「foo@example.com」宛てのSIP電話を受信するための設定手順はだいたい以下の通り(例外多数)1。
- 「電話(Phone)」を開く
- 連絡先検索バーの「…」をタップ
- 「設定(Settings)」をタップ(→画像)
- 「通話(Call settings)」をタップ
- 「通話アカウント(Calling accounts)」をタップ(→画像)
- 「SIPアカウント(SIP accounts)」をタップ(→画像)
- 「SIPアカウント」一覧のヘッダの「+」をタップ(→画像)
- ユーザー名、パスワード、ドメインを設定して「保存(Save)」(→画像)
- 「通話アカウント」画面で「着信を受ける(Receive incoming call)」をオンにする





SIPアドレス宛てに電話をかける
「foo@example.com」宛てに電話をかける場合「連絡先(Contact)」にアドレスを登録してしまうのが多分一番早い2。
連絡先の「その他の項目(More fields)」に「SIP電話」の項目があるのでそこに「foo@example.com」を登録する。(→画像)

tl;dr
読まなくていい個人的にハマったところ
- ♯SIP ♯とは(→IP電話のプロトコルの一種だよ!)
- ドメインをタイポしまくる(→コピペするか他の人にも確認してもらおう!)
- 「着信を受ける」がオンになってない(→送信はできるけど受信はできないよ!)
- Wi-Fiがオンになってない(→インターネットに繋がってないと使えないよ!)

- 作者: Henry Sinnreich,Alan B. Johnston,阪口克彦
- 出版社/メーカー: オーム社
- 発売日: 2002/10
- メディア: 単行本
- 購入: 1人 クリック: 16回
- この商品を含むブログ (5件) を見る
【刀剣乱舞】「玉集め進捗表 」の機能を拡張するブックマークレット
概要
有志によって非公式に運営されている秘宝の里サポートアプリの機能を拡張するブックマークレットを作りました。
ブックマークレット公開に際し、「玉集め進捗表」(以下「元アプリ」)作者の@E_ium_alterさんからDMにて許可および情報提供をいただいております。
目的
元アプリは以下の機能を備えています。
- 回収した玉の数を記録する
- 報酬の獲得状況を可視化する
- 回収した楽器の数を記録する
- 全報酬獲得までの毎日のノルマを計上する
今回作成したブックマークレットは、「その日のAM5:001以降獲得した玉の数を計上する」機能を追加します。

使い方
ブックマークレットとしての導入方法はREADMEに記載してあります。
仕様上以下の2点に注意が必要です。
- その日の最初のトライ前に必ず1回走らせる必要がある
- 次回以降のイベントでは定数の修正が必要である
処理概要
処理内容はざっくり以下のようになっています。
- 初回起動時、「回収済み累計数」「その日のAM5:00のUNIX時間」をCookieに記録
- 2回目以降起動時、日付が変わっていたら(AM5:00を過ぎていたら)Cookieの値を上書き
- 元アプリのCookieが持っている「回収済み累計数」とCookieに記録した「回収済み累計数」差をalertで表示
一度GitHubに公開後、元アプリ作者さんからCookie操作や日付操作に使用しているライブラリを教えていただいたのですが、走り出してしまっていたのでその辺は自分で実装しました。
罠
- 最初はCookieにexpires情報を持たせてAM5:00にCookieが自然消滅してくれることを想定していた
- expiresがうまく効いてくれなかったのでシステムリセット時刻との比較で日付変更タイミングをはかることにした
- ちなみに元アプリ作者さんにも「経験上expiresはうまくいかない」と言われた
- main関数を短く書こうとしてwebpackなど使ってみようと思ったら環境構築がうまくいかなかった
- 結果的にほぼベタ書きした方が早かった
- 総開発時間12時間36分のうち多分3時間くらいはwebpackで彷徨ってる
参考
Cookie周りの参考にしたページはこの記事にまとめてあります。
あとMDNのDateオブジェクトのページは何回も参照しました。
minifierはこちらを使用しました。
気づき
- main部分だけなら60行くらいしかないスクリプトに1.5人日かかってるあたりアルゴリズムを考える部分の衰えを感じる
- typeof関数は
undefinedをstring扱いするの本当やめてほしい - もう二度とCookieのexpireには期待しない絶対にだ
Date.getDate()までは単数形でDate.getHours()以下は複数形
それではマニ車秘境の里周回がんばりまっしょい
↓劇場版楽しみですね
![【Amazon.co.jp限定】『刀剣乱舞-花丸-』歌詠全集(缶バッチ[歌詠全集描き下ろしジャケット版権使用]付) 【Amazon.co.jp限定】『刀剣乱舞-花丸-』歌詠全集(缶バッチ[歌詠全集描き下ろしジャケット版権使用]付)](https://images-fe.ssl-images-amazon.com/images/I/51rkYeIu2rL._SL160_.jpg)
【Amazon.co.jp限定】『刀剣乱舞-花丸-』歌詠全集(缶バッチ[歌詠全集描き下ろしジャケット版権使用]付)
- アーティスト: 大和守安定(CV:市来光弘),加州清光(CV:増田俊樹),へし切長谷部(CV:新垣樽助),宗三左文字(CV:泰勇気),薬研藤四郎(CV:山下誠一郎),前田藤四郎(CV:入江玲於奈),五虎退(CV:粕谷雄太),秋田藤四郎(CV:山谷祥生),乱藤四郎(CV:山本和臣),平野藤四郎(CV:浅利遼太),厚藤四郎(CV:山下大輝),堀川国広(CV:榎木淳弥),和泉守兼定(CV:木村良平),歌仙兼定(CV:石川界人),燭台切光忠(CV:佐藤拓也),鶴丸国永(CV:斉藤壮馬),三日月宗近(CV:鳥海浩輔),陸奥守吉行(CV:濱健人),博多藤四郎(CV:大須賀純),山伏国広(CV:櫻井トオル),御手杵(CV:浜田賢二),鯰尾藤四郎(CV:斉藤壮馬),骨喰藤四郎(CV:鈴木裕斗),一期一振(CV:田丸篤志),にっかり青江(CV:間島淳司)と幽霊退治戦隊,今剣(CV:山下大輝),岩融(CV:宮下栄治),愛染国俊(CV:山下誠一郎),蛍丸(CV:井口祐一),明石国行(CV:浅利遼太)
- 出版社/メーカー: 東宝
- 発売日: 2017/12/06
- メディア: CD
- この商品を含むブログを見る
↓このバッグめっちゃ遠征向きなのでは??

刀剣乱舞-ONLINE- いざ出陣! ポーチ付きボストンバッグBOOK (バラエティ)
- 出版社/メーカー: 宝島社
- 発売日: 2017/12/08
- メディア: 大型本
- この商品を含むブログを見る
↓陸奥守と歌仙と長曽祢の曲が好き

- アーティスト: 母里治樹(Elements Garden)志方あきこ
- 出版社/メーカー: キングレコード
- 発売日: 2017/12/27
- メディア: CD
- この商品を含むブログを見る
-
イベントマップに進入するためのアイテム補充がAM5:00(とPM5:00)に行われるため↩
Googleカレンダーにn時間後を指定してイベントを作成するブックマークレット
概要
Googleカレンダーに現在時刻からn時間後の時刻を指定してイベントを作成するブックマークレットを作りました。
ディレクトリ名のスペルが間違ってることはスルーしてください。
目的
「艦隊これくしょん」の長時間任務や「刀剣乱舞」の極修行など、「32時間後」「96時間後」にリマインドしてほしいことがたまーに、月に1回くらいあります。
時間を指定してカレンダーにイベントを追加してくれるChrome拡張機能はよくありますが、「n時間後」を自動算出してくれるものは見たことがないなーと思ってブックマークレットを作りました。

使い方
- URLにsource.jsをコピペしてブックマークを追加する(名称は任意)
- 使用すると「イベント名」「何時間後に設定するか」を訊くダイアログが出るのでそれぞれ入力する(例:「長曽祢虎徹帰還」「96」)
- 新しいタブでGoogleカレンダーのイベント作成画面が開かれるので情報を追加・編集して登録
実装
大したことはしていないんですけど試したい場合は開発用htmlファイルを読んでください。
ん?このソース49-50行目の間にもう1行要る
罠
Date.getHours()の返り値が0〜23なので文字列整形前に1足す必要があります。