TrelloでIssue Templateみたいにカードを作る
このブログでは商品紹介にはてなブログ標準機能のAmazonアソシエイトを利用しています
概要
バグやIssueをTrelloで管理するときにカードのDescriptionの体裁が揃ってると読みやすい。GitHubだとIssue Templateがあるけど、Trelloの場合はテンプレートとなるカードを作って置いて複製する運用が一般的っぽい。
ところで「trello 新しいカードを追加 url」で検索したらこんなページが出てきたので、これを利用してテンプレート文言を元に特定のボード・カラムに新しいカードを作成できるようにしてみた。
公式ブックマークレット
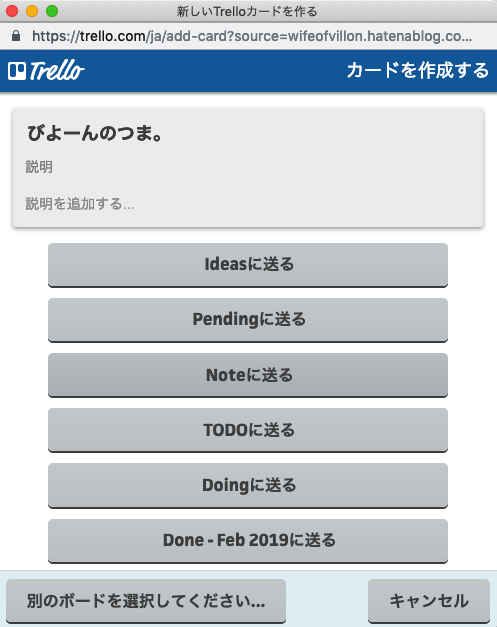
https://trello.com/ja/add-cardにアクセスすると、開いているWebページを添付して新しいカードを作るブックマークレットが提供されている。
親切にも特定のボードやリストを指定してブックマークレットを作ることもできる。

パラメータについて
存在を確認したパラメータは以下の通り。valueは全てURLエンコードが必要。
| key | value | example |
|---|---|---|
| source | 表示中のWebページのwindow.local.host *1 |
wifeofvillon.hatenablog.com |
| url | 表示中のWebページのURL *2 | https://wifeofvillon.hatenablog.com/ |
| idBoard | ボードID *3 | - |
| idList | リストID *4 | - |
| mode | ポップアップ形式にするかどうか *5 | popup |
| name | カードの名前 | create%20card |
| desc | カードの詳細説明 *6 | add%20description |
*1については、このパラメータがあることで何の作用があるのかわからなかった。
*5はブックマークレットの時のみ有効。
URLを指定するとどうなるか
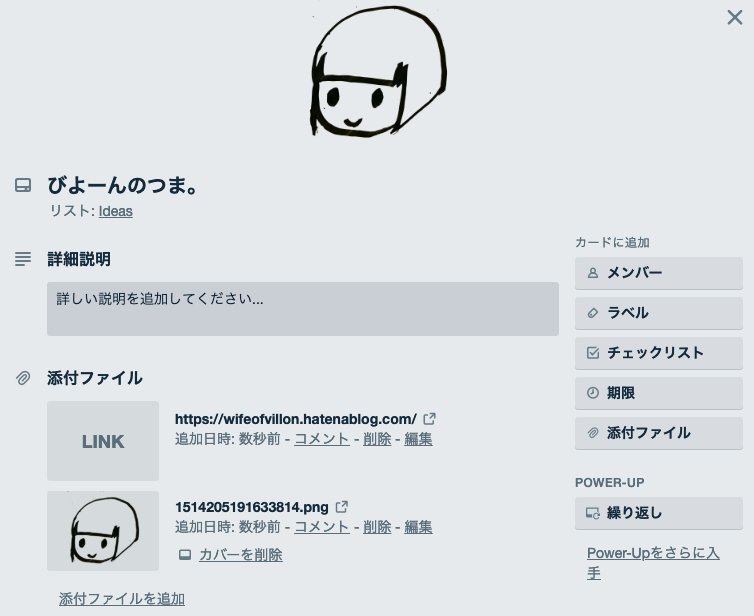
URLを指定すると表示中のWebページのURLをカードに添付してくれると同時に、そのページに<meta property="og:image" />など画像が指定されている場合1、それもカバー画像として添付してくれる。

ボードID、リストIDをどうやって取得するか
*3および*4のボードIDやリストIDは、Trelloの画面上で普通に確認するのが難しいので、API keyを持っているのでなければ以下のような手段を講じる必要がある。
- 普通にブックマークレットを作ってその中から取得する
- 開発者ツールでNetworkを確認する
Markdown形式のテンプレートを詳細説明に含める
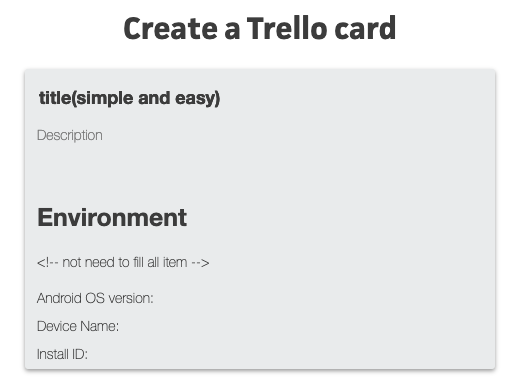
*6のカードの詳細説明はエンコードすれば長文のテンプレートを仕込める。
# Environment <!-- not need to fill all item --> Android OS version: Device Name: Email: # Steps 1. aaa 1. aaa 1. aaa
みたいな複数行にわたるテンプレートも
%23%20Environment%0d%0a%0d%0a%3c%21%2d%2d%20not%20need%20to%20fill%20all%20item%20%2d%2d%3e%0d%0a%0d%0aAndroid%20OS%20version%3a%0d%0aDevice%20Name%3a%0d%0aEmail%3a%20%0d%0a%0d%0a%23%20Steps%0d%0a%0d%0a1%2e%20aaa%0d%0a1%2e%20aaa%0d%0a1%2e%20aaa
みたいにURLエンコードしてしまえばパラメータに含めてしまうことができる。

ただスクリーンショットで見てわかる通りスクロールバーが表示されずスクロールできることに気づかない可能性があるので、スクロールできることをアナウンスするか、テンプレート内に書いておいた方が親切な気がする。
TL;DR
もうすでにドキュメント化されてそうなのに検索してもスパッと出てこなかったので書いた。時間があったらそのうちテンプレート入りURL生成ツールを作ります。
あとURLのjaのところにenとかdeとかfrを入れても普通に使える。

エンジニアリング組織論への招待 ?不確実性に向き合う思考と組織のリファクタリング
- 作者: 広木大地
- 出版社/メーカー: 技術評論社
- 発売日: 2018/02/22
- メディア: Kindle版
- この商品を含むブログを見る
-
具体的にどのタグを見ているのかは確認していない↩