アプリケーションに新しい機能を追加したときUIテストで気をつけていること
概要
新機能を実装したり、既存機能をマイナーチェンジしたりするときに拾うUIのバグというか考慮漏れ?にある程度パターンがある気がするので注意して確認するようにしている箇所について書く。
現職で主に扱うのがAndroidアプリなのでAndroidアプリベースで書いているけどtoC/toBのWebでもあ〜あったな〜こういうの〜みたいな気分で書いているのですごくRTLサポートの話以外は特殊な話はしていないと思う。
前提

- 既存の画面Aに画面部品Bを追加する
- 画面部品Bをタップすると新しく実装した画面Cが表示される
という仕様を想定して動作確認するときに、個人的にどこを注視しているかを書く。なお、数値、文字列、画像など表示に用いるデータ自体は正しいものとする。
画面部品を追加したときに注視するところ
既存の部品とレイアウトが揃っているか
特にカードやリストの一部などコレクションにアイテムを追加したとき、既存部品とレイアウトは揃っているか。
- テキストの文字揃え(*1)
- テキストの文字サイズ
- テキストのフォント
- アイコンの位置(*2)
- アイコンのサイズ
- 背景・テキスト・アイコンの色(*3)
- 画像アイコンの形
- シャドウの有無
- 枠線の有無
- 効果音設定(*4)
1)と2)についてはRTL向けレイアウトをサポートしている場合はそこも見る。
3)についてはカラーテーマをユーザが変更出来る場合、それも考慮する。
4)についてはタップ・スワイプにリアクション音をがっつりつけているアプリだと、耳が慣れすぎて気づかないことがあるので注意しないとなーと最近思った。
単位表記がローカライズによって崩れないか

最近あった例でいうと、上のカウンターが実装されたときに「km」「mi」が「キロ」「マイル」のように翻訳されてレイアウトが崩れた。
このケースはユーザーがどちらの単位を使うか選ぶことができるので気がついたけど、そうでなかったら「km」表記で決め打ちになっていると思い込んでいたかもしれない。「users」と「人」のように短くなるケースも文字揃えが指定されていなくてズレることがありそう。
画面を追加したときに注視するところ
ナビゲーション部品の配置が既存画面と揃っているか
戻る・閉じる・メニューを開くといったグローバルなボタンの位置や向きは他の画面と揃っていて欲しい。最近あった例でいうと戻るボタンをLTRで「←」のアイコンで表しているとき、RTLでは逆向きにしてあげないといけない。
あんまり起こらないケースだけど、デザインを他の画面とは違うテイストで新しく作ったときには要件レビューの時点で気づけるとみんな幸せに過ごせると思う。
既存画面とレイアウトが揃っているか
画面部品のレイアウトの話に加えて、いわゆるトンマナ1に沿ったデザインであるかも確認したい。
カラールールをどこまで厳格にするかはプロジェクトや企業によると思うけど、今の職場は割と決まった色の中でやろうとする傾向がある。特にデザイナーに画像を作ってもらわないといけない箇所は手戻りが大きいので、これも要件レビューの時点で気づいておきたい。
導線が複雑な場合「戻る」の挙動はどうするか

既存画面Aからも新画面Cからも画面Eに行ける場合、「戻る」ボタンの戻り先はどこなのか。ありそうなケースは
- アプリの設定画面の下に新しい項目を追加する
- アプリのホーム画面に「新機能!」カードを表示する
- ↑をタップすると設定画面の新項目を直接開く
みたいなやつ2。この例えの場合「新機能!」をタップしてきた人が「戻る」を押した場合遷移先は設定画面なのかホーム画面なのかが明文化されていないケースはエンジニアやデザイナーに確認する。
まとめ
仕様書の粒度はプラットフォームにもよるしデザイン体制にもよると思うけど、部品の追加だけならともかく、画面追加や画面遷移の変更を伴うアップデートの考慮漏れは先に確認しておいた方がテスト担当は安心できる。
仕様書が文書じゃなくてAdobe XDとかSketchとかで作ったプロトタイプの場合も戻り先がわかるようになっているとありがたい。
![ノンデザイナーズ・デザインブック [第4版] ノンデザイナーズ・デザインブック [第4版]](https://images-fe.ssl-images-amazon.com/images/I/51HKaOqL-RL._SL160_.jpg)
- 作者: Robin Williams,小原司,米谷テツヤ,吉川典秀
- 出版社/メーカー: マイナビ出版
- 発売日: 2016/06/30
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (3件) を見る

マンガで分かる! Fate/Grand Order(2) (カドカワデジタルコミックス)
- 作者: リヨ
- 出版社/メーカー: KADOKAWA
- 発売日: 2019/05/25
- メディア: Kindle版
- この商品を含むブログを見る
定期実施しているリグレッションテストにテストマネジメントツールを試験導入してみた
今働いているチームでは、メインプロダクトの正常系処理を一通り手で触ってみるリグレッションテストを週に1回実施している。このテストにテストマネジメントツールを1ヶ月間試験導入してみたので、実際にやったこととやってみた感想を書く。
tl;dr
雰囲気だけでテストをしているのでテストマネジメントツールをお試しで使ってみたら現状の運用のよくないところが見えてきてよかった。
テストマネジメントツール試験導入の概要
テストマネジメントツールは英語・日本語共に使用レポ記事が多い印象を受けたTestRailを選択した。
スケジュール
| 日付 | やったこと |
|---|---|
| 1/22 | TestRailのアカウント取得 テストケースのimport |
| 1/24 | 実施計画提出 |
| 1/25 - 2/19 | テスト実施(週2) |
| 2/4 | 中間報告提出 |
| 2/19 | 最終報告提出 各データのexport |
テストケースのimport/exportに関しては別のエントリで書いた。
試験導入期間はテスト実施回数を増やすため、毎週火・金曜日にテストを行った。その点についてメンバーに理解を求めるためなぜ、いつまで、なにをするかという実施計画をSlackに流した。
TestRailを触り始めて半月くらいで中間報告をレポートとして先の実施計画に追記してSlackに流した。最終報告は追記したものの中間報告でほとんど書いていたためそういえばSlackに流してないな……
実施計画・報告書の内容
このエントリは社内向けの実施計画/報告書を下敷きにして書いている。参考までに目次を貼る。
- Overview
- Why did I try the test management tool
- How working on Basic Test and QA testing currently
- What I expect the test management tool
- How I try to use the test management tool
- Trial schedules
- Interim Report
- Steps to start to run Basic Test on TestRail
- Good and Not-good points
- Functions of TestRail which need to be followed in spreadsheet method
- Final Report
- How I used main features
- Appendix: Screenshots of TestRail
テストマネジメントツールを使ってみた感想
「今やれていないこと」を可視化できる
現状ではGoogleスプレッドシートを使ってテストケースの登録からシナリオの作成、レポートの作成まで手動でやっている。
これは実施者が私ひとりであることに依存した運用なのでpreconditionが書かれておらず、stepsと期待結果が分離されておらず、本来独立した複数のテストケースとして扱われるべきフローをひとつのテストケースとして扱っていることがある。元々開発者から引き継いだテスト仕様書とはいえ、あまりいいことではないなと気づくことができた。
今回対象となったプロダクトは英語とそれ以外の言語設定でシナリオが異なるが、それもテスト実施中に私が吸収してしまっていてよくないなと思った。上で書いたことと合わせて属人化している要素が思った以上に多いようだった。
テスト的に正しいかどうかの判断材料となる
自分含めTwitterで「テストがわからん」と言っているテスターは割と見かける。「テストに関する情報はググれば出てくるが何が標準なのかわからん」という気持ちは常にある。
JSTQB(ISTQB)のシラバスを読むだけでも勉強になるが抽象的なのでなるほどわからんとなってしまった。今JSTQB-FLの教科書を買って読んでいるが、テストマネジメントツールが標準的な機能として何を備えているかを知っているかどうかでかなり読みやすさは違うと感じた。
備考: TestRailの使い勝手について
- SPAに慣れてしまったせいでRedmineの操作感に懐かしさを感じた
- 最低限の機能はともかくレポートなどは英語でテスト用語がわからないとつらい
- 当たり前だけどテストマネジメントツールを使いさえすれば完璧なテストができるという訳ではない

ソフトウェアテスト教科書 JSTQB Foundation 第3版
- 作者: 湯本剛,大西建児,勝亦匡秀,佐々木方規,鈴木三紀夫,町田欣史,吉澤智美,中野直樹
- 出版社/メーカー: 翔泳社
- 発売日: 2013/10/30
- メディア: Kindle版
- この商品を含むブログ (2件) を見る

ソフトウェアテスト教科書 JSTQB Foundation 第3版
- 作者: 湯本剛,大西建児,勝亦匡秀,佐々木方規,鈴木三紀夫,町田欣史,吉澤智美,中野直樹
- 出版社/メーカー: 翔泳社
- 発売日: 2013/10/30
- メディア: Kindle版
- この商品を含むブログ (2件) を見る
Trelloのカラムごとのカード数を取得するコード
TL;DR
目視でカードを数えられなくなったときに使ってもいいけど、適当に日付とかでフィルタすればこんなもの使わなくてもカウントできるよ
これは何か
Trelloでカラムごとのカード数を数えるJavaScript。
Trelloのボード上でJavaScriptコンソール開いて実行するか、コメントアウト部分を削除してブックマークレットにして実行するとpromptで各カラムにあるカード数を一覧化する。ついでに何らかのラベルを持っているカードの数も表示する。
コード(Gist)
JavaScript to get `${column title}: ${column card ...
余談
特定ボードの特定カラムにバグとフィードバックを投げる運用をしていたらそのカラムが飽和してしまったので整理するときに書いた。
カードの整理は計画的にやろうな

- 作者: 西村直人,永瀬美穂,吉羽龍太郎
- 出版社/メーカー: 翔泳社
- 発売日: 2013/04/13
- メディア: Kindle版
- この商品を含むブログ (2件) を見る
AndroidアプリQAテスターが職場でやってよかった取り組み(2019年1Q)
2019年1月〜3月の間にぼっちQA teamとして職場でやってよかったっぽい取り組みについて書く。
テスト実施までの時間を短縮するための取り組み
だいたい1年前くらいにTwitterに以下の画像を投稿した。
Maslow for Android app QA staffs pic.twitter.com/C96qbHobwA
— wifeofvillon (@wifeofvillon) April 13, 2018
テスト仕様書はなくても自分で書くし、仕様がよくわからなければ開発者に確認すればいいけど、「そもそもハードウェアがない」みたいな問題は基本的すぎて自分だけでは解決できないというニュアンスで描いたような気がする。
で、その頃からQA-testingに関する業務フローは個人レベルでいうと全然変わってなくて、
を投げられるカードごとに繰り返しているが、それこそ上のツイートの図の「SIM」「Device」他SIP設定や外部アプリのアカウント設定などにめちゃくちゃ時間がかかっていることがわかった1。
折しも開発者側もプロジェクトが乱立していて欲しいデバイスをすぐに使えないというフラストレーションがあるように見えたので、
などの基本的だけどなあなあになっていたことをやった。
Androidデバイスを増やす
ランチ中「欲しいなァ〜〜〜〜」と言い続けたら候補リストを挙げるように言われたので資料を作ってSlackに投げた。
このときメインプロダクトがインストールされているデバイスのOSバージョンや機種名のリストを開発者が出してくれたのでとてもよかった。
Androidデバイスにラベルシールを貼る

何かと嫌われがちなネームラベルだが、Galaxy S7と新しく導入されたGalaxy S7 dualの外見が完全に同じでこれもう絶対にわからんと思ったので導入した。
デバイス名とAndroidOSバージョンをそれぞれ別のシールにすることで、サポート対象OSバージョンを引き上げる際のソフトウェアアップデートに備えることにした。

このときシールを出力するだけ出力しておき、実際に貼るのは開発者にも協力を仰いだところ、デッドストックと化していたデバイスが見つかってよかった。
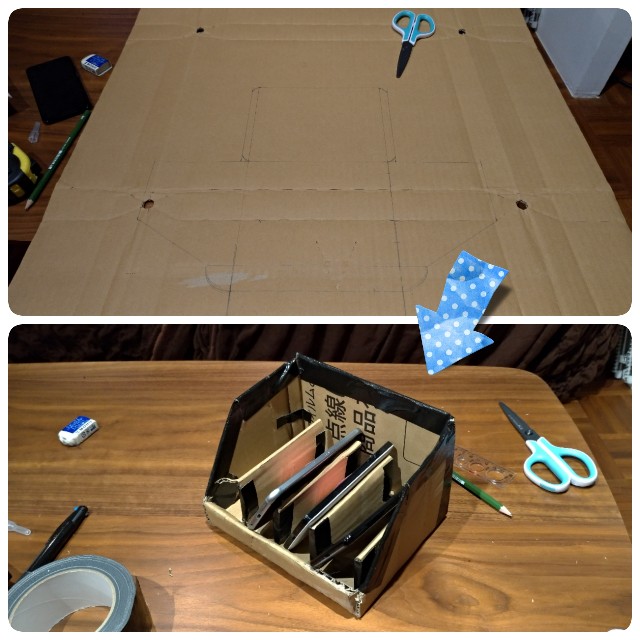
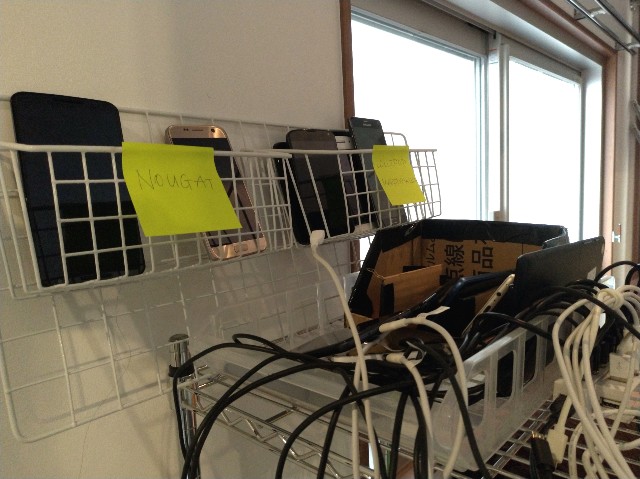
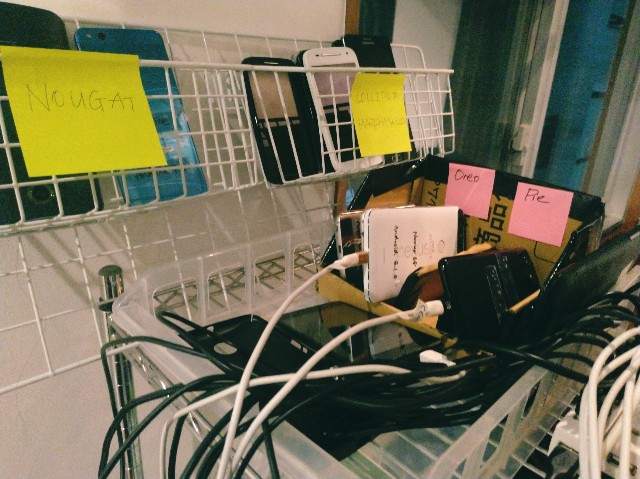
Androidデバイスの返却場所を決める
Android/iOSデバイスの返却場所は決まってはいたが数十台のデバイスが雑然と置かれていたので、特定の1台を探すのが割と面倒な状態だった。
そこで
という施策をとった。この辺りはメルカリQA-SETチームのエントリに助けられた。





正直自分がデバイスを探しやすくなればそれでいい、くらいの期待値でやっていたが、どうもこれをやったあたりからみんながOSバージョンに応じたエリアに返してくれるようになった気がする3。
外部アプリのインストール状況を確認するスクリプトの作成
外部アプリへの連携を含んだテストをするとき、いちいちインストール状況を確認してバージョンアップして必要ならアカウント認証を通して〜と手動でやっていたのを、インストール状況とアプリのバージョンまではシェルスクリプトをひとつ叩けばTerminalで一覧できるようにした。
やってることは配列にパッケージ名を入れておいてadb shell dumpsys package ${PKGS[$key]} | grep versionNameってやるだけなのにめちゃくちゃ楽になった。
継続的なE2Eテストの品質を上げるための試み
テストマネジメントツールのトライアル
メインプロダクトの正常系再帰テストは、この1年間Googleスプレッドシートで作られたテストシートを継ぎ足し継ぎ足しして実施してきたが、テストケース単位で結果を追うとか、どのデバイスでどの外部アプリと連携した時が一番時間がかかるのかとか、そういうことがやりづらいなと思ったので、TestRailのトライアルプランを試してみた。
実際にオーバースペックだと感じたので導入は見送ったものの、テストケースの差分管理してテストプランを都度作って〜とかはGASでできそうなのでこれから頑張る(と言ってしまった)。
VUI機能のテスト用スクリプトを作る
年末から先月頭くらいまでずっと咳をしていてVUIのテストが辛かったのと、あまりにも「Previous」という単語を聞き取ってもらえないのでmacOSのsayコマンドで定型文を簡単に出力するためのシェルスクリプトを作った。
自分で喋らなくてもいいのはこの季節本当いいなと思った。
カスタマーサポートの仕事を楽にするための試み
Trelloのカードのテンプレを作る
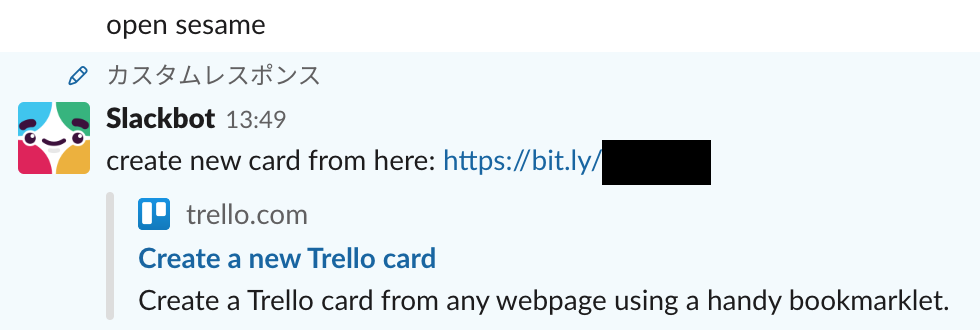
東京オフィスではバグ管理をTrelloでしているが、CSをやってくれているメンバーが見れていなかったので(開発者が)彼に与える権限を再検討して、ついでに必要事項を埋めてクリックすればTrelloの特定のボード・カラムにカードが追加されるようTrello公式のブックマークレット用機能にちょっと手を加えた。
あとこれをSlackbotのカスタムレスポンスに追加して「open sesame」ですぐ呼べるようにした4。


カシオ ラベルライター ネームランド KL-TF7 スタンダードモデルテープ付セット
- 出版社/メーカー: CASIO(カシオ)
- 発売日: 2015/09/15
- メディア: オフィス用品
- この商品を含むブログを見る
そんな感じで私は元気です
何かに似てきたなと思ってたんだけど、ボンバーマンじゃない? pic.twitter.com/m22CKk7cB8
— wifeofvillon (@wifeofvillon) March 7, 2019
TrelloでIssue Templateみたいにカードを作る
概要
バグやIssueをTrelloで管理するときにカードのDescriptionの体裁が揃ってると読みやすい。GitHubだとIssue Templateがあるけど、Trelloの場合はテンプレートとなるカードを作って置いて複製する運用が一般的っぽい。
ところで「trello 新しいカードを追加 url」で検索したらこんなページが出てきたので、これを利用してテンプレート文言を元に特定のボード・カラムに新しいカードを作成できるようにしてみた。
公式ブックマークレット
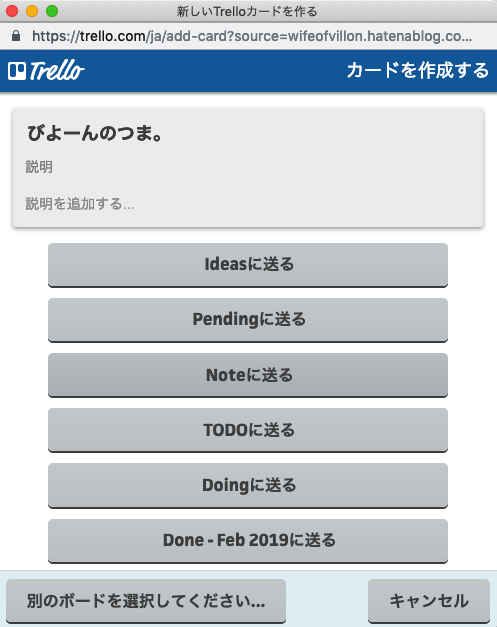
https://trello.com/ja/add-cardにアクセスすると、開いているWebページを添付して新しいカードを作るブックマークレットが提供されている。
親切にも特定のボードやリストを指定してブックマークレットを作ることもできる。

パラメータについて
存在を確認したパラメータは以下の通り。valueは全てURLエンコードが必要。
| key | value | example |
|---|---|---|
| source | 表示中のWebページのwindow.local.host *1 |
wifeofvillon.hatenablog.com |
| url | 表示中のWebページのURL *2 | https://wifeofvillon.hatenablog.com/ |
| idBoard | ボードID *3 | - |
| idList | リストID *4 | - |
| mode | ポップアップ形式にするかどうか *5 | popup |
| name | カードの名前 | create%20card |
| desc | カードの詳細説明 *6 | add%20description |
*1については、このパラメータがあることで何の作用があるのかわからなかった。
*5はブックマークレットの時のみ有効。
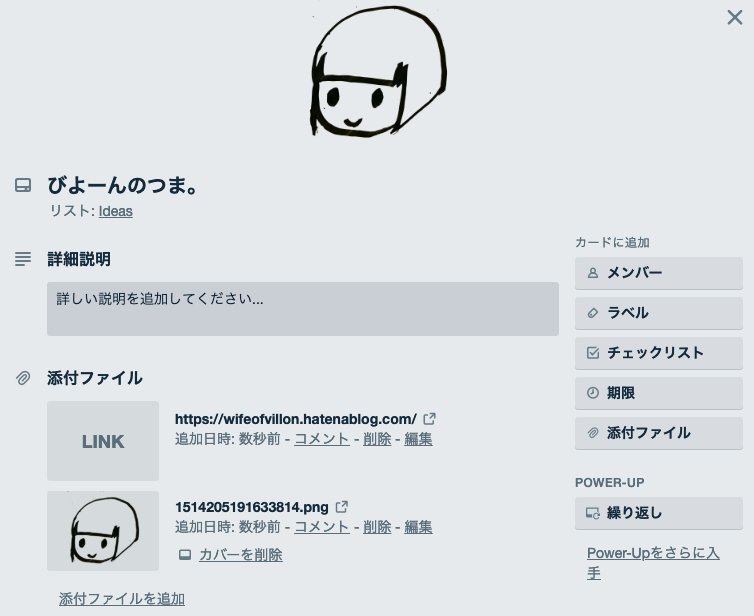
URLを指定するとどうなるか
URLを指定すると表示中のWebページのURLをカードに添付してくれると同時に、そのページに<meta property="og:image" />など画像が指定されている場合1、それもカバー画像として添付してくれる。

ボードID、リストIDをどうやって取得するか
*3および*4のボードIDやリストIDは、Trelloの画面上で普通に確認するのが難しいので、API keyを持っているのでなければ以下のような手段を講じる必要がある。
- 普通にブックマークレットを作ってその中から取得する
- 開発者ツールでNetworkを確認する
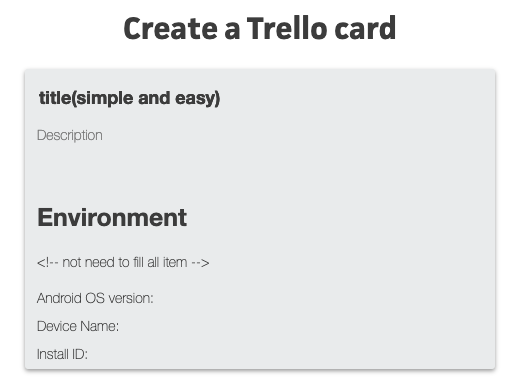
Markdown形式のテンプレートを詳細説明に含める
*6のカードの詳細説明はエンコードすれば長文のテンプレートを仕込める。
# Environment <!-- not need to fill all item --> Android OS version: Device Name: Email: # Steps 1. aaa 1. aaa 1. aaa
みたいな複数行にわたるテンプレートも
%23%20Environment%0d%0a%0d%0a%3c%21%2d%2d%20not%20need%20to%20fill%20all%20item%20%2d%2d%3e%0d%0a%0d%0aAndroid%20OS%20version%3a%0d%0aDevice%20Name%3a%0d%0aEmail%3a%20%0d%0a%0d%0a%23%20Steps%0d%0a%0d%0a1%2e%20aaa%0d%0a1%2e%20aaa%0d%0a1%2e%20aaa
みたいにURLエンコードしてしまえばパラメータに含めてしまうことができる。

ただスクリーンショットで見てわかる通りスクロールバーが表示されずスクロールできることに気づかない可能性があるので、スクロールできることをアナウンスするか、テンプレート内に書いておいた方が親切な気がする。
TL;DR
もうすでにドキュメント化されてそうなのに検索してもスパッと出てこなかったので書いた。時間があったらそのうちテンプレート入りURL生成ツールを作ります。
あとURLのjaのところにenとかdeとかfrを入れても普通に使える。

エンジニアリング組織論への招待 ?不確実性に向き合う思考と組織のリファクタリング
- 作者: 広木大地
- 出版社/メーカー: 技術評論社
- 発売日: 2018/02/22
- メディア: Kindle版
- この商品を含むブログを見る
-
具体的にどのタグを見ているのかは確認していない↩
PS4のビデオキャプチャをUSBフラッシュメモリと母艦PC経由で他の部屋から見るまでにやったこと
PlayStation 4 (厳密にはPlayStation 4 Pro)で撮ったビデオキャプチャを
- USBフラッシュメモリにコピーして
- (PS4と同じ部屋にある)Mac miniに移して
- (同一ネットワーク上にある)MacBook Airで見る方法
のメモ

PlayStation 4 ドラゴンクエスト ロト エディション
- 出版社/メーカー: ソニー・インタラクティブエンタテインメント
- 発売日: 2017/07/29
- メディア: Video Game
- この商品を含むブログ (1件) を見る

PlayStation®4 Pro KINGDOM HEARTS III LIMITED EDITION【Amazon.co.jp限定】 オリジナルPS4用テーマ (Amazon) 配信
- 出版社/メーカー: ソニー・インタラクティブエンタテインメント
- 発売日: 2019/01/25
- メディア: Video Game
- この商品を含むブログを見る
TL;DR
本当に長いから本当に読まなくていい
回りくどい手順を踏んでいる理由
1TBとかの外付けHDDを買ってくれば一発で済むことをわざわざ回りくどい手順を踏んでいるのには以下のような理由があります。
- キャプチャデータを保存するつもりだった2TBの外付けHDDを拡張ストレージとしてフォーマットしてしまったため
- 手元にあってフォーマットしてもいいUSBストレージの中で最も容量が大きいものが64GBだったため
- プレイ中の画面をほぼずっとキャプチャしていて無駄な箇所が多くMac miniで動画編集をしたいため
- 家族がPS4を使っている間もキャプチャ動画を再生したいため
外付けHDDの拡張ストレージ化
1)については完全に人間は愚か1案件なんですけど、PS4に外付けHDDを繋いで拡張ストレージとしてフォーマットしてしまうとキャプチャやセーブデータの保存先に指定できません。
USBストレージ機器を拡張ストレージとしてフォーマットすることで、アプリケーションをインストールできます。また、PS4™の本体ストレージからアプリケーションを移動することもできます。
どっちみちキャプチャの保存先をUSBストレージに指定することはできないっぽいので、外付けHDDを使う場合でもファイルをコピーするステップは必要になるようです。
拡張ストレージにした外付けHDDをDLしたアプリケーションデータの保存先に指定したら「Marvel's Spider-Man」をはじめとしたやたら容量の大きい洋ゲーの分がごっそり空いたのでヨシ!
USB 2.0だとファイル転送がすごく遅い(気がする)
2)について、今回実際に使っているUSBフラッシュメモリはこれです。

シリコンパワー USB2.0 Ultima U05 Series 64GB スライド式 永久保証 ピンク SP064GBUF2U05V1H
- 出版社/メーカー: シリコンパワー
- 発売日: 2013/11/15
- メディア: Personal Computers
- この商品を含むブログを見る
上で挙げた公式ドキュメントの「拡張ストレージとして使えるUSBストレージ機器」の仕様に「USB 3.0」が含まれていてこれはUSB 2.0なんですけど、20GBくらいの動画データをコピーするのに一晩かかったりするのは多分そのせいだと思います。
PS Vitaでリモートプレイすればいいのでは?
PS4ストレージ内のキャプチャをリモートで確認するだけならPS VitaのPS4リンクを使えばいいんですけど2、2019年2月14日(これを書いている時点で明日)「キャサリン・フルボディ」が発売されるのでPS4を家族がほぼ占有するため、その間は何もできなくなります。
「ドラゴンクエストビルダーズ2 破壊神シドーとからっぽの島」の話
「ドラゴンクエストビルダーズ2 破壊神シドーとからっぽの島」の2周目をプレイしているんですけど、このゲーム、主人公と少年シドーの冒険が本編と見せかけて実質その後の終わらないものづくりのためのチュートリアルなので、PSアカウントひとつにつきセーブデータひとつという周回しづらい作りになっています。シナリオが面白いゲームはメインストーリーを周回したいタイプなので周回する度にPSアカウントを増やすのもあれなので過去の各島をやり直す機能を追加してほしい。アイテムを持ち込めない・持ち帰れない縛りで。
「DQB2」は前作に比べて戦闘の難易度が下がり3ブロックメイクの自由度が一気に向上していて、ストーリーも友情努力のち鬱そして勝利なので、アクション戦闘が苦手でSwitchかPS4を持っている人は是非体験版をやってください。前作や「DQ2」をやった人は絶対楽しいはず。
USBストレージ機器にPS4本体ストレージ上のキャプチャファイルをコピーする方法
- USBストレージ機器をPS4に接続する
- 拡張ストレージとしてフォーマットせずに、[設定] > [ストレージ] > [本体ストレージ管理] > [キャプチャー] を開く
- ゲームタイトル・ファイル種類・個別ファイルを選択して操作する(複数選択可能)
ファイルコピー中はPS4で遊べないので注意
USBフラッシュメモリのフォーマット
上の3)でUSBストレージ機器を使用できないというエラーが出た場合は以下の設定でフォーマットすると大丈夫だった

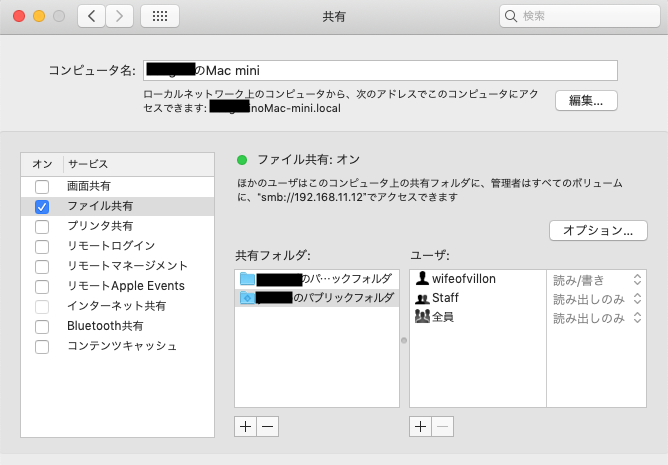
Mac本体上のディレクトリを同一ネットワーク内から参照する方法
USBフラッシュメモリからMac miniにキャプチャデータをコピーするとき、パブリックディレクトリ(~/Public)をコピー先にすると手間が省ける
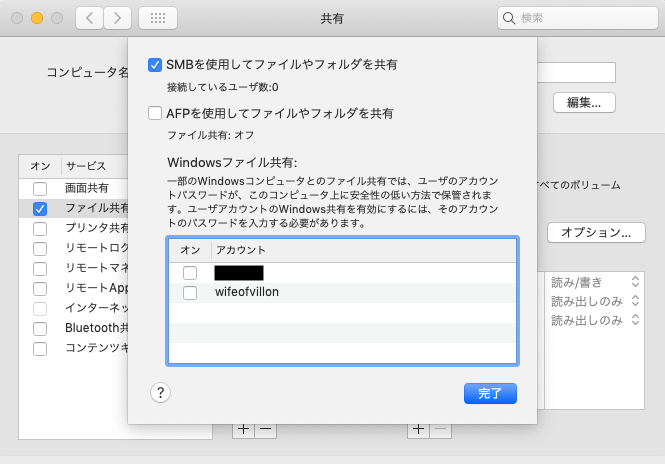
- [システム環境設定] > [共有] を開く
- [ファイル共有] にチェックを入れる
- [オプション] で共有設定を変更する
今回はSMBを使った


備考
ていうかPS Vitaでリモートプレイしながらビデオキャプチャ撮れたら最高じゃん……と思ってたら撮れるっぽい。

ドラゴンクエストビルダーズ2 破壊神シドーとからっぽの島 【Amazon.co.jp限定】 「紋章ブロック・太陽」のレシピを先行入手できるダウンロードコード 配信 - PS4
- 出版社/メーカー: スクウェア・エニックス
- 発売日: 2018/12/20
- メディア: Video Game
- この商品を含むブログを見る

ドラゴンクエストビルダーズ2 破壊神シドーとからっぽの島 【Amazon.co.jp限定】 「紋章ブロック・太陽」のレシピを先行入手できるダウンロードコード 配信 - Switch
- 出版社/メーカー: スクウェア・エニックス
- 発売日: 2018/12/20
- メディア: Video Game
- この商品を含むブログ (1件) を見る
Android端末に表示されているWebコンテンツをGoogle Chromeの開発者ツールでデバッグする方法
数ヶ月に一回くらい必要になるけどその度にやり方を忘れるので書く
NOTE: このエントリはHow to inspect web contents shown on Android devices with Google Chrome(en)を和訳したものです
試行環境
- macOS: macOS 10.14.2
- Google Chrome (mac): 71.0.3578.98 (64bit)
- Android OS: Android 8.0.0
- Google Chrome (Android): 72.0.3626.76
あらかじめやっておくこと
- [設定]> [システム]> [開発者]オプションで[USBデバッグ]を有効にする (Android)
- Windows PCの場合はGoogle USB Driverをインストールする
手順
- USBケーブルでAndroid端末をPCに接続する
- Android端末に「USBデバッグ接続」の通知が表示されることを確認する
- PCのブラウザでchrome://inspect/#devicesを開く
スクリーンショット




参考
- Android の Chrome で開発者ツールを使う方法 - Qiita
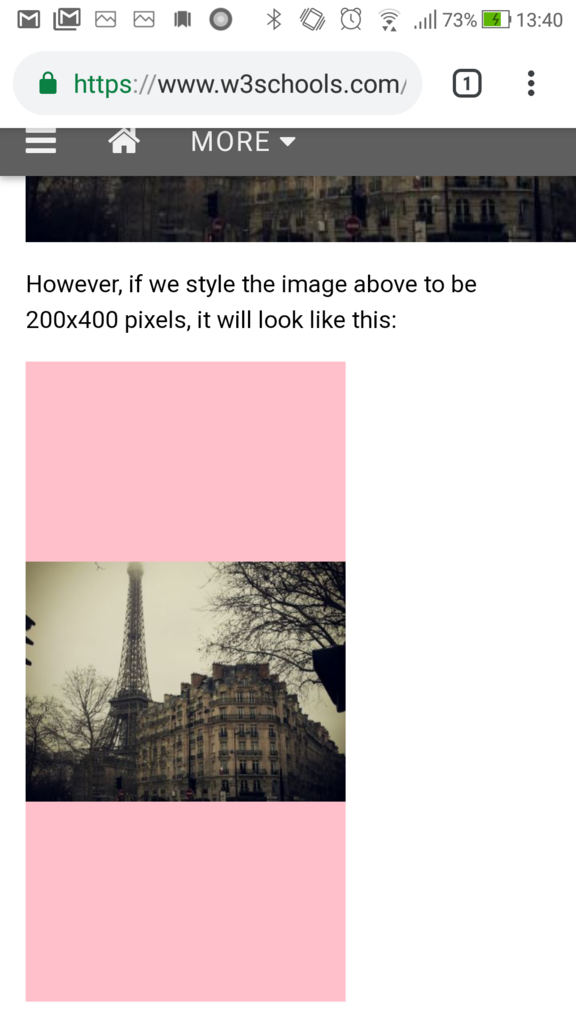
- 【CSS3】サイズがわからない画像の縦横比を維持したまま表示する方法【object-fit】 - Qiita
- Get Started with Remote Debugging Android Devices | Tools for Web Developers | Google Developers
- CSS object-fit Property

- 作者: 川口和也,喜多啓介,野田陽平,手島拓也,片山真也
- 出版社/メーカー: 技術評論社
- 発売日: 2018/09/22
- メディア: Kindle版
- この商品を含むブログを見る