英語中心多言語対応アプリのテストにおける言語間差異に関するハック・Tips集
これはソフトウェアテストアドベントカレンダー #2の20日目の記事です。
目次
TL;DR
英語を中心に多言語対応しているアプリをテストしていて使うようになった、主に言語間差異に関するハック・Tips集
前提
自己紹介
![]() id:wifeofvillonです。Twitterその他もだいたい同じユーザー名です。
id:wifeofvillonです。Twitterその他もだいたい同じユーザー名です。
Drivemode Inc.という米スタートアップ企業の東京オフィスで、今年から週4のQAスタッフとして働いています。オフィスの1/3、社内の半分くらいが非日本語話者で、社内公用語は英語です。
現在のチームは自動テストを含んだCI環境が整っている(できるだけ整えるようにしている)ので
- メインプロダクトの正常系回帰テスト(手動)
- 追加機能・バグ修正箇所の動作確認(手動)
- 新規プロジェクトやデザイン変更時のUI/UXレビュー
- プロトタイプアプリのフィードバック
などを主業務として、開発・テスト用ドキュメントの作成・更新や手動検証環境の整理をしています。
BtoB/C系開発者→BtoC系HTMLコーダー→現職(QA)という経歴であること、これまでQAや検証担当者がいるチームに参加したことがないことから
- よその会社のチームでは機器管理とかテスト項目管理とかテスト実行結果評価とかテストチームの作業範囲の認識合わせとかどうしてるんだろう
- こういう👆話をしているコミュニティってどこかにはあるんだろうけど、実際どこにあるんだろう1
と思っていたので今回アドベントカレンダーに参加しました。何卒ご指導ご鞭撻のほどよろしくお願いします。
関わっているプロダクトについて
今働いているのは米国の企業です。メインプロダクトは運転中のドライバーをサポートするアプリですが、米国を中心に世界中のあちこちの大地をユーザーと共に走っています。そのため英語、特に米国内での機能実装を最優先とし、アクティブユーザーの比較的少ない日本語の優先度は低めになっています。
今回は英語メインの多言語対応アプリのテストをしたときに体験した、日本向けのサービス/ソフトウェア開発ではあまり意識していなかったテスト項目/Tips/ハックについてラフに書きます。
合成音声/音声入力に関するハック・Tips
ここからは特に注記がない場合、便宜上「日本語を母語とする日本語話者」を「日本人」、「日本語以外を母語とする英語話者」を「外国人」と呼称します。
TTSの英語が聞き取れないとき
メインプロダクトはTTS(text to speech)のウェイトがめちゃくちゃ大きく、ほぼ全ての画面で音声を確認する必要があります。
私の英語力はとても低いので、短い文ならまだしも2文以上の文章になってくると聞き取るのがかなりつらくなってきます。
現在システムがすごく長い文章を喋ることはほとんどないのですが、聞き慣れていないある程度長さのある自然な文字列を聞いて確認するテスト(例: メッセージ内に含まれるemojiを読み上げる)でちゃんと単語を聞き取りたいとき、私の場合は音声合成エンジンをEnglish(United States)からEnglish(United Kingdom)に変更すると単語が聞き取りやすくなります2。
聞き取りにくい単語
私だけかもしれないんですけど、GoogleのAndroidデバイスのPixelがTTS(EN-US)だと「ピッセル」に聞こえるしPixel XLのXLも「エッセール」に聞こえるのでもうTTS関係ないんですけど「外国人メンバーからXLを借りたつもりでいたら普通のPixelだった」みたいなことがあって……大変恥ずかしい思いを……3
TTSエンジンのない言語
TTSを多用するアプリでTTSエンジンがないときの挙動を確認したいときは言語設定をヘブライ語にするとほぼ確実にTTSエンジンが実装されていません。
ただ、ヘブライ語はRTL言語(後述)かつヘブライ文字なので設定を戻すのにめちゃくちゃ苦労するので気をつけてください。
自分の英語を聞き取ってもらえないとき
メインプロダクトは音声入力も多用します。2018年師走、スマートスピーカー関連などでVUIの実装・テストをしていてA……とかG……の「すみません、聞き取れませんでした」にストレスを溜めている人も多いと思います。
個人差はあると思いますが日本人が発音しにくい単語はわりとあるなと思ってて、私は「previous」「launch」がとても苦手です4。
ハックとしてよくやるのは
- 文章として成立させる(例:
reply→reply to message) - 合成音声を使う
の2通りで、後者についてはMacならターミナルで以下のように入力5すればいい感じに発音してくれます。他のOSでもいろいろやりようはあるっぽい6。
$ say -v Alex "previous"
Webでも無料の読み上げサービスがあるのでいろいろ(コンプライアンスに反しない程度で)試してみてください。
非英語圏の固有名詞を聞き取ってもらえないとき
昔から香港とか台湾の人がルーシーとかジェーンみたいな英語名名乗るの何でだろう、おしゃれだな〜と思ってたんですけどあれめちゃくちゃ実用的だったんだな〜と実感しました。
というのはいかにも日本語っぽい固有名詞を英語で入力しようとしても失敗することが多いからです7。
これを英語でやろうとするとsayコマンドをもってしても失敗しがちなので
- アドレス帳の登録名を英語っぽい名前にする
- (和製)英語を使ってる地名・店名を使う
- 汎用的な単語で表せる場所にする(例: museum、park)
みたいなハックをしています。
私の職場でのニックネームは「Yukkie」なんですけどこれもめちゃくちゃ音声入力しづらいので、自分の電話番号は「Jerry」みたいに英語っぽい名前で登録しています。あと試験端末の一部に宇宙飛行士の名前+アメリカ/イギリスの空母・戦艦の名前をつけています。
固有地名では都内だと「東京スカイツリー」「東京ビッグサイト」みたいな東京+英語の文字列は入力しやすいです。
あと世界中どこにでもありそうなチェーン店(例: スターバックス、マクドナルド)と「皇居(Imperial Palace)」はちょーつよい。おすすめ。
汎用かつ比較的長い文字列で他に似たような施設が少ないものの代表で「神代植物公園(Jindai botanical garden)」もよく使います。
音声入力に成功していることを確かめる場合はこれで十分で、もちろん、音声解析エンジンそのものや検索APIそれ自体のテストをする場合はちゃんと日本語っぽい文字列を使った方がいいでしょう。
非アルファベット言語に関するハック・Tips
今世界で多く使われている文字ってすごくざっくり言うと漢字みたいな表音文字と表語文字があって、前者の中にアブジャド(アラビア文字やヘブライ文字はこれ)、アルファベット(キリル文字やギリシャ文字もこれ)、アブギダ(タイ語はこれ)、あとハングル文字みたいに分けられます。
あと日本語や中国語は縦書きのとき右から書きますが、アラビア語やヘブライ語は横書きでも右から左に書くRTL言語(Right-to-Left)なので標準UIの左右(TRUE/FALSEのボタン配置など)が逆になります。
文字溢れを起こしやすい言語
文字溢れによるレイアウト崩れが起こっていないかの確認はUIテストで避けては通れないものですが、同じ意味をさす言葉であっても日本語中国語では数文字なのに、別の表音文字言語ではめちゃくちゃ長い文字列になることがあります。
各言語をちゃんと学んでいる・意味がわかっている訳ではないので体感でしかないのですが、ロシア語・フランス語・スペイン語は英語に比べて文字列が長くなりレイアウト崩れを起こす印象があります。
RTL言語のレイアウト崩れ
上でRTL言語について触れましたが、システム言語設定がRTL言語になっているとAndroidの標準UIはLTR言語とは左右逆になります。それに合わせてレイアウトを直していく必要がある8ので、対応している場合テストケースに含めておいた方がいいと思います。
おわりに
本当は「TZを変える必要があるテスト」とか「Xperiaでのテストはそんなに重要じゃない代わりに絶対にGalaxyでテストしなきゃいけない」みたいな話題も書きたかったのですが長くなったのでまた機会があれば。
それでは皆さま良いお年を。

- 作者: Manoj Hans,太田健一郎,児島修
- 出版社/メーカー: オライリージャパン
- 発売日: 2016/11/26
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る

デザイニング・ボイスユーザーインターフェース ―音声で対話するサービスのためのデザイン原則
- 作者: Cathy Pearl,川本大功,高橋信夫
- 出版社/メーカー: オライリージャパン
- 発売日: 2018/12/01
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
Android Test Night中考えたり呟いていた内容の補足 #android_test_night
Android Test Night #5 - Androidテスト全書の回の聴講枠に当選したので参加してきました。
会の間考えたことにハッシュタグをつけて流していて、いくつかリアクションがあったものがあったので、今回はその補足をする記事です。
前回のこの↓記事同様エモーショナル強めの内容になってしまうのですが、テスト(あるいはチーム開発)どうしていくよ?という話題でもあるのでこちらのブログで書きます。
前提
- Android派のAndroid/iOSアプリテスター
- 週4勤務(10:30-18:00)のアルバイト
- 過去に業務系/Web/Androidアプリの開発とWeb/Androidアプリデザインの業務経験あり
- 自動テストやCI/CD環境は開発者がやってくれます
本題
QA側から「やるやら」を宣言しておく話
自分はホワイトボックステストをやらないと(理由も明確にして)宣言していて、絶対にパッケージングされたアプリでテストするぞと言っていると自分がアサインされる頃にはCI環境ができているか設計中とかでとてもいいです #android_test_night
— wifeofvillon (@wifeofvillon) November 30, 2018
前提に書いた通り今の職場にはバイトとして参加しているのですが、スキルセット的に本来開発者がすべき作業までやれてしまうことがあります。

スタートアップで人員も少ないのでそれ自体はいいことだと思うのですが、
- ブラックボックステストはパッケージングされたアプリですべきだと思う1
- コードを読んでしまうと2開発者に忖度してしまう
- 作業範囲が広がると体力がもたない3
などの理由から「ここまではやる」「ここからはよっぽどの非常時ならやる4」「これは絶対にやらない」をなぜそうしたい(したくない)のかも伝えた上で何卒よろしくと開発メンバーにお願い5しています。
各社の開発体制やQAの権限・待遇・スキルにもよるのですが、現在のプロジェクトでは今のところ開発メンバーからの納得も得られてい(ると思ってい)ます。
ドキュメント書くために開発が遅れるのは嫌だという話
昼間ちょうど「仕様の固まってない画面・フローのUIテストをどうするか」という話になって、開発者に仕様変更の都度カードにコメント=ドキュメントを書かせるのは時間がもったいないので、ある程度塊になってから渡してほしいという話を開発者としました
— wifeofvillon (@wifeofvillon) November 30, 2018
「QAがテストを書くことはないのか」という話題が出た時に呟いた内容です。QAがテストを書いて効果が上がるかは、繰り返しになりますが、開発体制とQAの権限・待遇・スキルにもよると思います。
そして開発体制次第では開発者からQAに仕様を伝えるのにめちゃくちゃコストがかかることがありうるとその日のちょうどこの日の昼間に思ったので開発者に伝えていました。
例えばユーザー登録のフローを画面ごとに分けて開発している場合、1画面できる度にこの画面はフローの中のこの部分でこれこれこういう動作をするからこれとこれを確認してね……というようなコメントをカードに書いてもらっていたら、開発者がコメント=ドキュメントを書く時間がトータルですごく長くなる6し、フローを細切れにした動作確認はそれこそ手動ブラックボックステストに不向きだと感じるので、この場合ならユーザー登録のフロー全部できたから、デザインがまだなのでそれ以外の動作を確認してね……くらいの大きさになってからmentionしてほしいと伝えています。
ということでQAがテストを書く話に戻すと、QAチームの中で例えばAppiumを使って正常系UIテストの一部を簡略化するのはスキルと待遇によってはアリだと思うんですけど、仕様が変わり続けている状態でかつ仕様を決める場にQAがいない場合、かえって効率が悪くなる可能性があるなと思います。
今のチームでは、QAへの仕様展開が不十分で手戻りが発生するの不健康だと思うなぁと伝えたところ理解を得られたので、最近は開発者に展開するときQAチーム(ぼっち)にも展開してもらえるようになったので完全にコミュニケーションの勝利です。
他所の手動テスト事情が知りたい
この前「テスターです」「自動化の人ですか?」「いえ手動です」って言ったら「つらいですね」って言われたんですけど他の会社のQAとかテスターの人がいたら話をきいてみたいです #android_test_night
— wifeofvillon (@wifeofvillon) November 30, 2018
今回書いたことについて「いや普通やろ」と思う人もいれば「スタートアップ&非正規雇用バイアスじゃん」と思う人もいるはずで、というか私の以前の職場やリアル知り合いにもソフトウェア検証や品質保証が主業務の人はけっこういるんですけど、手動テストのことを話す場って探しにくいというか、どう探したらいいのかわからん……しかし話を聞きたい……と数ヶ月くらい考えています。
おいしいものを食べつつ手動テストのことも話す会があったらぜひお誘いいただけると嬉しいです。
tl;dr
「は〜私開発よりQAの方が向いてる気がしてきた……テストやってる人の話が訊きたい……」と言い始めた頃に@usaganikkiさんから「君の場合外山さん @sumio_tym をフォローするといいよ」と言われて、今回も「は〜めっちゃ4章いいこと書いてあるな……」と思ってたんですけど、お話ししそびれたのでなんかこう強くなりたいなと思いました。
あとたまごサンドと唐揚げがめっちゃおいしくて貧血気味の体に染み渡りました。会場スタッフのみなさんもお疲れ様でした。

システムテスト自動化 標準ガイド CodeZine BOOKS
- 作者: Mark Fewster,Dorothy Graham
- 出版社/メーカー: 翔泳社
- 発売日: 2014/12/17
- メディア: Kindle版
- この商品を含むブログ (3件) を見る

システムテスト自動化 標準ガイド (CodeZine BOOKS)
- 作者: Mark Fewster,Dorothy Graham,テスト自動化研究会,伊藤望,玉川紘子,長谷川孝二,きょん,鈴木一裕,太田健一郎,森龍二,近江久美子,永田敦,吉村好廣,板垣真太郎,浦山さつき,井芹洋輝,松木晋祐,長田学,早川隆治
- 出版社/メーカー: 翔泳社
- 発売日: 2014/12/16
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (4件) を見る
-
会中もCI/CD環境込みでテストすべきっていう話がありましたがまさにそれです↩
-
あるいは「何故できないかを知ってしまうと」↩
-
タフな働き方ができないので今の働き方に落ち着いています↩
-
リリース直前なのにWerkerのキューが溜まりすぎて処理しきれていないときに、ローカルで未mergeのPRをビルドするケースなど↩
-
納得してもらうための材料は普段から集めるよう心がけています↩
-
今のチームのメインプロダクトは全体の最新仕様を網羅しているドキュメントがなかったので私が手のすいているときに書いています See more: Pixelaを使ってGitHub Wikiの芝を生やした - びよーんのつま。↩
QA担当者視点で「Androidテスト全書」の特に読んで欲しいポイントをまとめる
「Androidテスト全書」をとりあえずざっくりと読んだので、QA担当者視点で開発者・QA・PM問わず「ここは読んで欲しい」と思ったポイントをまとめる。
目次
TL;DR
まず「Androidテスト全書」発売おめでとうございます。執筆者・関係者の皆さま本当にお疲れ様でした。
今回の記事は普段のブログ運用ルールによると「エモいことを書くブログ」に書くべき内容なのですが、Android Test Night #5 - Androidテスト全書の回の聴講席がご用意されたため、ある意味名刺代わりにこちらの技術メインのブログに書くことにしました。
前提
この記事は「Androidテスト全書」をもう読んだ人、あるいはこれから読もうと思っている人を読者として想定している。
書いているのは今年から都内でAndroidアプリの手動テストを主業務としている人間(元Web系開発者)である。
本の中から「この部分は開発者に再認識して欲しい」「この部分は手動テスト専門の人にもきっと役立つ」と感じた部分を取り上げ(開発者でも自動化エンジニアでもない)手動テスト担当者としての感想を加えた。
「第1章 テスト入門」
第1章ではテストを「なぜやるのか」「どうやるのか」について意識しておいた方がいい、基本的な内容が書かれている。ここに書かれている内容はAndroidに限らずiOSやWebなどあらゆるアプリケーションに通じるはず。
特に「1. 2 Androidのテストの種類と手法」では、以下のテストの内容や目的に加えて強みと弱みについても解説されている。
- ブラックボックステストとホワイトボックステスト
- 手動テストと自動テスト
このセクションに書かれている内容に自身の経験を加味して図を作成してみた。

もし手動テストをやる人員が増員されたとして、その人がほとんどソフトウェアテストについての知識を持っていない場合、私はこの第1章をとりあえず読んでもらうだろう。
「第4章 UIテスト(概要編)」
第4章はUIテストの自動化についての内容だが、特に「4.1 UIテストの自動化をはじめる前に」ではプロジェクトにテスト担当者がいることを前提にした記述になっている。
例えばテスト自動化の目的を「テスト担当者の精神的負担を軽減」するとしたとき、自動化の範囲も「QAエンジニアが負担に思っているテストを重点的に自動化する」ように定まっていくとしている1。
自分の経験を交えて言えば、テスト自動化の目的や範囲、なぜそう定めたかという情報はぜひ手動テスト担当者にも展開して欲しい2。「ここまでは自動化でカバーします」「じゃあここから先は目視で頑張ります」という合意がとれていると「退屈な(精神的に疲れる)テスト」に必要以上に時間を費やしたり、それによって自動テストが不得意な分野のカバーが不十分になったりすることを避けられるからだ。
全体を通して
この本は主にAndroidアプリのテスト自動化について書いているが、決して手動テストの必要性を否定していないし、(特にUIテストにおいて)手動でテストすることを前提とした書き方になっていると思う。
自動テストでカバーできる範囲はどんどん広がっているが、最終的にAndroidアプリは人間の手のひらの中のデバイスの上で動く。この本を読んでいて「自動化の対象外にする」という記述が現れたときは、そこで手動テスターが必要であるということを思い出してくれると手動テスターとしては嬉しい :bow: :pray:
Pixelaを使ってGitHub Wikiの芝を生やした
Pixelaを使ってGitHub wiki上での作業を可視化した。
GitHub Wikiのcontributionを可視化しようと思って https://t.co/fLADHcg7EU にグラフ作って過去のログを登録して毎日帰る前に実行するshell作ったんだけどひさびさに開発っぽいことして楽しかったです
— wifeofvillon (@wifeofvillon) 2018年11月13日
「Pixelaとは」「用途は」みたいな話は作業中にまとめたGistがあるのでそちらを参照されたい。Amazon Dashとかスマートスピーカー連携とか夢がありますね
目次
目的
手動テストをしていると
- この画面どういう条件で出てるのかわからん
- この機能どの設定を変えれば有効化されるのかわからん
- このテスト項目絶対次やるときにはどうやるか忘れてる自信がある
みたいなことが割とあり、気づいたときにGitHub wikiを更新している。
ただ、GitHub wikiへのコミットはprivate repositoryと違ってGitHubアカウントの設定を変更してもcontributionsに反映されないので、モチベーションアップと他メンバーへの作業してますよアピールのためにPixelaで作業量を可視化することにした。
やったこと
とりあえずUserとBoardを用意した: 手順 (Gist)
過去データの反映
まず過去データを反映したんだけど
という理由から、
というベタな手順で実施した。
履歴ページのパース
GitHub wiki全体のコミット履歴は以下のURLで確認できる。
https://github.com/${author}/${repository}/wiki/Home/_history
ハッシュ、author、日時、コミットメッセージを取得してベタにTSVで出力するスクリプトを開発者ツールのコンソールで実行した。
gista45f7e2e6cf74e3b9c5883e36b2d22eb
TSVにしか対応しないならもっとシンプルなコードになるはずなんだけど、途中までJSONで取得するつもりだったので余計な手順を踏んでいる箇所がある。1
TSVの編集

上のスクリプトで出力したTSVをコピペして日付でソートしてからコマンド生成用にデータを整形する。
あとはPOST用コマンドを生成してTerminalに流せば過去データの反映は完了。
退勤時に流すスクリプトの作成
git shortlogの実行結果を読んでPOSTまでやってくれるShellを作ってcronで実行させたかったけど知識も時間もないので、日付とコミット数を入力したらcurlコマンドを生成するにとどめた。
curlを実行するとパラメータバリデーションに引っかかるのでエスケープとか必要なのかもしれない。 っていうか今思ったけど日付は自動入力にできるし、最後にcatで出力してるコマンドを変数に格納すれば普通に動くのでは……? :thinking_face:
#!/bin/sh user_name="user_name" token="user_token" graph_id="graph_name" git shortlog -sn --no-merges --since='$(date +%Y/%m/%d) 00:00:00' echo "counted commits." echo "input date (YYYYMMDD):" read date echo "input commits:" read quantity echo "date: ${date}, quantity: ${quantity}" read -p "post it? (y/n)" yn case "$yn" in [yY]*) ;; *) echo "abort." ; exit ;; esac # dateのパースに失敗するっぽい # curl -X POST https://pixe.la/v1/users/${user_name}/graphs/${graph_id} -H 'X-USER-TOKEN:${token}' -d '{"date":"${date}","quantity":"${quantity}"}' cat <<EOS use it! curl -X POST https://pixe.la/v1/users/${user_name}/graphs/${graph_id} -H 'X-USER-TOKEN:${token}' -d '{"date":"${date}","quantity":"${quantity}"}' EOS echo "\n"
コミットがある場合実行結果は以下のようになる。
$ sh github.wiki.pixela.sh
5 wifeofvillon
counted commits.
input date (YYYYMMDD):
20181114
input commits:
5
date: 20181114, quantity: 5
post it? (y/n)y
use it!
curl -X POST https://pixe.la/v1/users/wifeofvillon/graphs/test-graph -H 'X-USER-TOKEN:user_token' -d '{"date":"20181114","quantity":"5"}'
今後の課題
- スクリプトのブラッシュアップ
- コミット数でなくコミット量を反映させたい(
git --log-sizeはなんか違う気がした) - 就業時間過ぎたら勝手に実行されてほしい
参考
【覚書】GitHubで公開されているOSSに参加するときに使うgitコマンドとか
コマンドラインを親の仇のように憎んでいるんだけど気まぐれでローカル開発環境をめちゃくちゃにした結果コマンドラインから操作する方が安全 みたいな状態になったのでメモ
書いている人間はgitについてスライムくらいの知識しかないのでもっとスマートなやり方があるかもしれないし、なんならコマンドに間違いがあるかもしれない
前提
OSSプロジェクトの例として「艦これウィジェット」を用いる。先月末「艦これ」が二期を迎え、「艦これウィジェット」では以下のようにブランチを分けて開発をしています。
- developブランチでv2の不具合修正
- v3/developブランチでv3の開発
Special Thanks: id:otiai10
このエントリでは基本的にv3の開発をする場合のコマンドをメモしています。
またコマンド中のGitHubユーザー名は「wifeofvillon」、リポジトリ名やブランチ名も執筆時点で実在するものを使用しています。
リポジトリのfork

「fork」ボタンを押すと自分のGitHubアカウントにforkできる
forkしたリポジトリをclone
# GitHubからリポジトリをclone
$ git clone git@github.com:wifeofvillon/kanColleWidget.git
対象プロジェクトはnpmでパッケージ管理されているので、ローカルで動作確認をする場合はv2/v3それぞれのReadmeに従ってnpmコマンドを実行する
ローカルでブランチを切る
# branchの確認 $ git branch -a # v3/developに変更を加え(るためにbranchを切り)たい $ git checkout v3/develop # v3/developからブランチを切る $ git branch $ git checkout -b fix-screenshot-button
対象プロジェクトでは手を加えたい場合(v3/)developブランチに対してPull requestを送ることになっているので(v3/)developからfix/featureのためのbranchを切る
ローカルブランチをリモート(GitHub)にPushする
# branchの確認 $ git branch -a # 変更の確認 $ git status $ git show # リモートへpush $ git push origin HEAD
commitは割愛
fork元リポジトリの変更を反映する
fork元リポジトリもガンガン変更されていくのでpullしなきゃいけないんだけど、毎回merge commitが発生して気持ち悪かったのでTwitterで訊いたら丁寧に教えてもらえた(本当にありがとうございます
# ベースになるブランチに移動 $ git checkout v3/develop # fork元の当該ブランチをpull $ git pull otiai10 v3/develop # 変更を確認 $ git status $ git show
GitHubでforkしたリポジトリをfork元からfetchしてmergeするときにmergeがcommitログに残るの気持ち悪いんですけど毎回forkし直すしかないんですか?
— wifeofvillon (@wifeofvillon) September 24, 2018
KCWの話で言うと、
— エロリツイート先生 (@otiai10) September 24, 2018
git pull otiai10 v3/develop
したときにマージコミットが発生するのは、手元のv3/developに、otiai10が知らないコミットが含まれてるからであって、手元のv3/developは中央repo(この場合otiai10)を追従するだけの役割と割り切れば、pullしたときにマージコミット発生しないです
tl;dr
二段階認証を有効にしている場合
この辺を設定すると楽
GitHub Desktopとキーチェーンアクセス
今更なんでgit commandを叩いているかというとMacにログインしているApple IDを変更したらキーチェーンアクセスにGitHub Desktopがアクセスできなくなって延々パスワードを訊かれたからです。気まぐれ(じゃなくて理由はあるんだけど)でそういうことはしないようにしよう!

GitHub実践入門 ~Pull Requestによる開発の変革 (WEB+DB PRESS plus)
- 作者: 大塚弘記
- 出版社/メーカー: 技術評論社
- 発売日: 2014/03/20
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (23件) を見る

- 作者: 松浦隼人,鈴木順子,Piro/結城洋志,小林巧,伊藤俊一,宇津木健,藤田稜,安藤幸央,結城浩,武内覚,宮原徹,平林純,くつなりょうすけ,職業「戸倉彩」,清水琢也,速水祐,重村浩二,mattn,山田泰宏,田代勝也,青木裕哉,eban,中村壮一,上田隆一,小飼弾,すずきひろのぶ,青田直大,やまねひでき,あわしろいくや,法林浩之,中島雅弘,三本裕子,後藤大地,杉山貴章,Software Design編集部
- 出版社/メーカー: 技術評論社
- 発売日: 2018/09/18
- メディア: 雑誌
- この商品を含むブログを見る
GitHubのアクセストークンを(Terminalを開かずに).netrcに登録する方法
Terminalを使用しないで二段階認証を使用しているGitHubアカウントのアクセストークン設定に関するメモ
Note: この記事はSettings for GitHub 2-steps Verification on Mac (without Using Terminal!)を日本語訳したものです
このエントリはTerminalに慣れていない人向けに
を使ってやってみた手順をまとめたものです。
(Atomを使っていますが.から始まるファイルを扱えるものであれば他のエディタでもできると思います。)
参考
概要
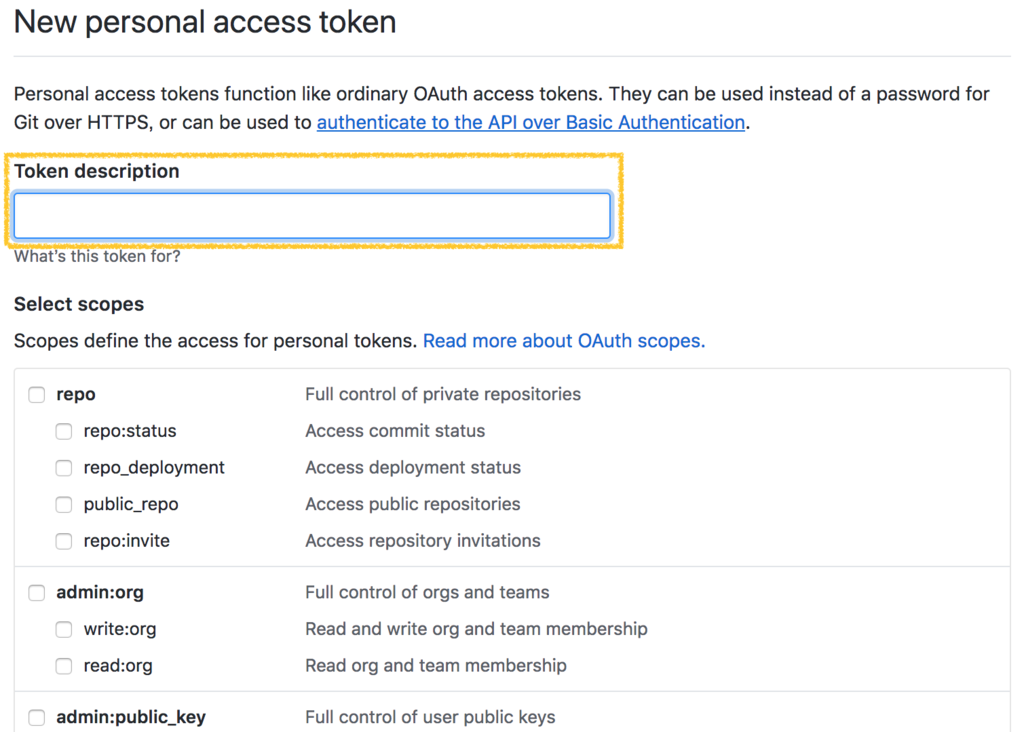
GitHubのPersonal access tokenを取得する
まず、github.comの[Settings] > [Developer settings]> [Personal access tokens]からアクセストークンを取得します。1

[Generate new token]をクリックすると、トークン取得画面が表示されます。トークンの用途を入力して使用する権限にチェックを入れてください。

ページ下部にある[Generate token]をクリックすると前の画面に戻って新しいトークンが追加されています。次のステップでこのトークンを使用します。

.netrcファイルをホームディレクトリに作成する
次に、ホームディレクトリに.netrcファイルを作成(既に存在する場合は追記)します。
テキストエディタを開き、新しいファイルを作成して/Users/{your_name}/に.netrcとして保存します。
Atomの場合それがシステムファイルであることを警告しますが同意して次に進みます。
以下のおまじないをコピペして{ }部分を適宜書き換えて上書き保存します。
machine github.com
login {your_github_account}
password {your_github_personal_access_token}
protocol https
これでプロジェクトリポジトリにプッシュできるようになります。
私が試したときは設定を反映するためにGitHub Desktopをリスタートする必要がありました。
tl;dr
パスが通ってるエディタであれば
$ atom ~/.netrc
みたいにやると早い。

GitHub実践入門 ~Pull Requestによる開発の変革 (WEB+DB PRESS plus)
- 作者: 大塚弘記
- 出版社/メーカー: 技術評論社
- 発売日: 2014/03/20
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (23件) を見る

リーダブルコード ―より良いコードを書くためのシンプルで実践的なテクニック (Theory in practice)
- 作者: Dustin Boswell,Trevor Foucher,須藤功平,角征典
- 出版社/メーカー: オライリージャパン
- 発売日: 2012/06/23
- メディア: 単行本(ソフトカバー)
- 購入: 68人 クリック: 1,802回
- この商品を含むブログ (140件) を見る
ニトリネットのオーダー詳細情報を要約して表示するJavaScript
ニトリネットのオーダー詳細情報の情報をスクロールせずに取得するJavaScriptを書いた。
consoleから実行すると画像のようにJSONを書き込んだtextarea要素をページトップに挿入する。

usage
- コードをコピペする
- ブラウザの開発者ツールのconsoleにコピペして実行する
自分で使う分にはJSON形式で取れればよかったので連想配列をJSON形式で吐いてるだけなんだけど、TSVとかにパースするとそのままGoogleスプレッドシートとかに貼れて便利だと思う。
code
{ let data = { date: '1970/01/01', count: 0, items: [], price: 0, tax: 0 }; // 日付 data.date = $('.dispOrderInfo > p:eq(1)').text().match(/[0-9]{4}\/[0-9]{2}\/[0-9]{2}/)[0]; // 個数 data.count = $('.item_area').size(); // アイテム詳細 for(var i = 0; i < data.count; i++){ let item = { title: '', count: 1, price: 0 }; // アイテム名 item.title = $(`.item_area:eq(${i}) .item_spec_details > a`).text(); // 単価(税抜) item.price = $(`.item_area:eq(${i}) .item_info_area .order_item_info:eq(0) > dl:eq(0) .price`).text().replace(/(円|,|\s)/g,''); // 個数 item.count = $(`.item_area:eq(${i}) .item_info_area .order_item_info:eq(0) > dl:eq(1) .item-quantity`).text().replace(/\s+/g,''); data.items.push(item); } // 商品金額合計(税別) data.price = $('#total_figures_totalProductPrice').text().replace(/[円|,|\s]+/g,''); // 消費税 data.tax = $('#total_figures_tax').text().replace(/[円|,|\s]+/g,''); // JSON書き出し $('.main_content').prepend(`<textarea style="width:800px; height:128px;">${JSON.stringify(data)}</textarea>`) }
TL;DR
引っ越しに伴い大量の注文をしたため、それを別帳簿に写すときにスクロールがだるいという動機で書きました。
for文の書き方を忘れたり正規表現の書き方を忘れたりしていたので普通にコピペした方が速かったなと思いました。
ニトリネットがjQueryを使っているのでそれを使用しています。
もしニトリネット担当者の方がこの記事を見たら注文データのCSVダウンロード機能をつけてもらえると最高だなと思います。
