Pixelaを使ってGitHub Wikiの芝を生やした
Pixelaを使ってGitHub wiki上での作業を可視化した。
GitHub Wikiのcontributionを可視化しようと思って https://t.co/fLADHcg7EU にグラフ作って過去のログを登録して毎日帰る前に実行するshell作ったんだけどひさびさに開発っぽいことして楽しかったです
— wifeofvillon (@wifeofvillon) 2018年11月13日
「Pixelaとは」「用途は」みたいな話は作業中にまとめたGistがあるのでそちらを参照されたい。Amazon Dashとかスマートスピーカー連携とか夢がありますね
目次
目的
手動テストをしていると
- この画面どういう条件で出てるのかわからん
- この機能どの設定を変えれば有効化されるのかわからん
- このテスト項目絶対次やるときにはどうやるか忘れてる自信がある
みたいなことが割とあり、気づいたときにGitHub wikiを更新している。
ただ、GitHub wikiへのコミットはprivate repositoryと違ってGitHubアカウントの設定を変更してもcontributionsに反映されないので、モチベーションアップと他メンバーへの作業してますよアピールのためにPixelaで作業量を可視化することにした。
やったこと
とりあえずUserとBoardを用意した: 手順 (Gist)
過去データの反映
まず過去データを反映したんだけど
という理由から、
というベタな手順で実施した。
履歴ページのパース
GitHub wiki全体のコミット履歴は以下のURLで確認できる。
https://github.com/${author}/${repository}/wiki/Home/_history
ハッシュ、author、日時、コミットメッセージを取得してベタにTSVで出力するスクリプトを開発者ツールのコンソールで実行した。
gista45f7e2e6cf74e3b9c5883e36b2d22eb
TSVにしか対応しないならもっとシンプルなコードになるはずなんだけど、途中までJSONで取得するつもりだったので余計な手順を踏んでいる箇所がある。1
TSVの編集

上のスクリプトで出力したTSVをコピペして日付でソートしてからコマンド生成用にデータを整形する。
あとはPOST用コマンドを生成してTerminalに流せば過去データの反映は完了。
退勤時に流すスクリプトの作成
git shortlogの実行結果を読んでPOSTまでやってくれるShellを作ってcronで実行させたかったけど知識も時間もないので、日付とコミット数を入力したらcurlコマンドを生成するにとどめた。
curlを実行するとパラメータバリデーションに引っかかるのでエスケープとか必要なのかもしれない。 っていうか今思ったけど日付は自動入力にできるし、最後にcatで出力してるコマンドを変数に格納すれば普通に動くのでは……? :thinking_face:
#!/bin/sh user_name="user_name" token="user_token" graph_id="graph_name" git shortlog -sn --no-merges --since='$(date +%Y/%m/%d) 00:00:00' echo "counted commits." echo "input date (YYYYMMDD):" read date echo "input commits:" read quantity echo "date: ${date}, quantity: ${quantity}" read -p "post it? (y/n)" yn case "$yn" in [yY]*) ;; *) echo "abort." ; exit ;; esac # dateのパースに失敗するっぽい # curl -X POST https://pixe.la/v1/users/${user_name}/graphs/${graph_id} -H 'X-USER-TOKEN:${token}' -d '{"date":"${date}","quantity":"${quantity}"}' cat <<EOS use it! curl -X POST https://pixe.la/v1/users/${user_name}/graphs/${graph_id} -H 'X-USER-TOKEN:${token}' -d '{"date":"${date}","quantity":"${quantity}"}' EOS echo "\n"
コミットがある場合実行結果は以下のようになる。
$ sh github.wiki.pixela.sh
5 wifeofvillon
counted commits.
input date (YYYYMMDD):
20181114
input commits:
5
date: 20181114, quantity: 5
post it? (y/n)y
use it!
curl -X POST https://pixe.la/v1/users/wifeofvillon/graphs/test-graph -H 'X-USER-TOKEN:user_token' -d '{"date":"20181114","quantity":"5"}'
今後の課題
- スクリプトのブラッシュアップ
- コミット数でなくコミット量を反映させたい(
git --log-sizeはなんか違う気がした) - 就業時間過ぎたら勝手に実行されてほしい
参考
【覚書】GitHubで公開されているOSSに参加するときに使うgitコマンドとか
コマンドラインを親の仇のように憎んでいるんだけど気まぐれでローカル開発環境をめちゃくちゃにした結果コマンドラインから操作する方が安全 みたいな状態になったのでメモ
書いている人間はgitについてスライムくらいの知識しかないのでもっとスマートなやり方があるかもしれないし、なんならコマンドに間違いがあるかもしれない
前提
OSSプロジェクトの例として「艦これウィジェット」を用いる。先月末「艦これ」が二期を迎え、「艦これウィジェット」では以下のようにブランチを分けて開発をしています。
- developブランチでv2の不具合修正
- v3/developブランチでv3の開発
Special Thanks: id:otiai10
このエントリでは基本的にv3の開発をする場合のコマンドをメモしています。
またコマンド中のGitHubユーザー名は「wifeofvillon」、リポジトリ名やブランチ名も執筆時点で実在するものを使用しています。
リポジトリのfork

「fork」ボタンを押すと自分のGitHubアカウントにforkできる
forkしたリポジトリをclone
# GitHubからリポジトリをclone
$ git clone git@github.com:wifeofvillon/kanColleWidget.git
対象プロジェクトはnpmでパッケージ管理されているので、ローカルで動作確認をする場合はv2/v3それぞれのReadmeに従ってnpmコマンドを実行する
ローカルでブランチを切る
# branchの確認 $ git branch -a # v3/developに変更を加え(るためにbranchを切り)たい $ git checkout v3/develop # v3/developからブランチを切る $ git branch $ git checkout -b fix-screenshot-button
対象プロジェクトでは手を加えたい場合(v3/)developブランチに対してPull requestを送ることになっているので(v3/)developからfix/featureのためのbranchを切る
ローカルブランチをリモート(GitHub)にPushする
# branchの確認 $ git branch -a # 変更の確認 $ git status $ git show # リモートへpush $ git push origin HEAD
commitは割愛
fork元リポジトリの変更を反映する
fork元リポジトリもガンガン変更されていくのでpullしなきゃいけないんだけど、毎回merge commitが発生して気持ち悪かったのでTwitterで訊いたら丁寧に教えてもらえた(本当にありがとうございます
# ベースになるブランチに移動 $ git checkout v3/develop # fork元の当該ブランチをpull $ git pull otiai10 v3/develop # 変更を確認 $ git status $ git show
GitHubでforkしたリポジトリをfork元からfetchしてmergeするときにmergeがcommitログに残るの気持ち悪いんですけど毎回forkし直すしかないんですか?
— wifeofvillon (@wifeofvillon) September 24, 2018
KCWの話で言うと、
— エロリツイート先生 (@otiai10) September 24, 2018
git pull otiai10 v3/develop
したときにマージコミットが発生するのは、手元のv3/developに、otiai10が知らないコミットが含まれてるからであって、手元のv3/developは中央repo(この場合otiai10)を追従するだけの役割と割り切れば、pullしたときにマージコミット発生しないです
tl;dr
二段階認証を有効にしている場合
この辺を設定すると楽
GitHub Desktopとキーチェーンアクセス
今更なんでgit commandを叩いているかというとMacにログインしているApple IDを変更したらキーチェーンアクセスにGitHub Desktopがアクセスできなくなって延々パスワードを訊かれたからです。気まぐれ(じゃなくて理由はあるんだけど)でそういうことはしないようにしよう!

GitHub実践入門 ~Pull Requestによる開発の変革 (WEB+DB PRESS plus)
- 作者: 大塚弘記
- 出版社/メーカー: 技術評論社
- 発売日: 2014/03/20
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (23件) を見る

- 作者: 松浦隼人,鈴木順子,Piro/結城洋志,小林巧,伊藤俊一,宇津木健,藤田稜,安藤幸央,結城浩,武内覚,宮原徹,平林純,くつなりょうすけ,職業「戸倉彩」,清水琢也,速水祐,重村浩二,mattn,山田泰宏,田代勝也,青木裕哉,eban,中村壮一,上田隆一,小飼弾,すずきひろのぶ,青田直大,やまねひでき,あわしろいくや,法林浩之,中島雅弘,三本裕子,後藤大地,杉山貴章,Software Design編集部
- 出版社/メーカー: 技術評論社
- 発売日: 2018/09/18
- メディア: 雑誌
- この商品を含むブログを見る
GitHubのアクセストークンを(Terminalを開かずに).netrcに登録する方法
Terminalを使用しないで二段階認証を使用しているGitHubアカウントのアクセストークン設定に関するメモ
Note: この記事はSettings for GitHub 2-steps Verification on Mac (without Using Terminal!)を日本語訳したものです
このエントリはTerminalに慣れていない人向けに
を使ってやってみた手順をまとめたものです。
(Atomを使っていますが.から始まるファイルを扱えるものであれば他のエディタでもできると思います。)
参考
概要
GitHubのPersonal access tokenを取得する
まず、github.comの[Settings] > [Developer settings]> [Personal access tokens]からアクセストークンを取得します。1

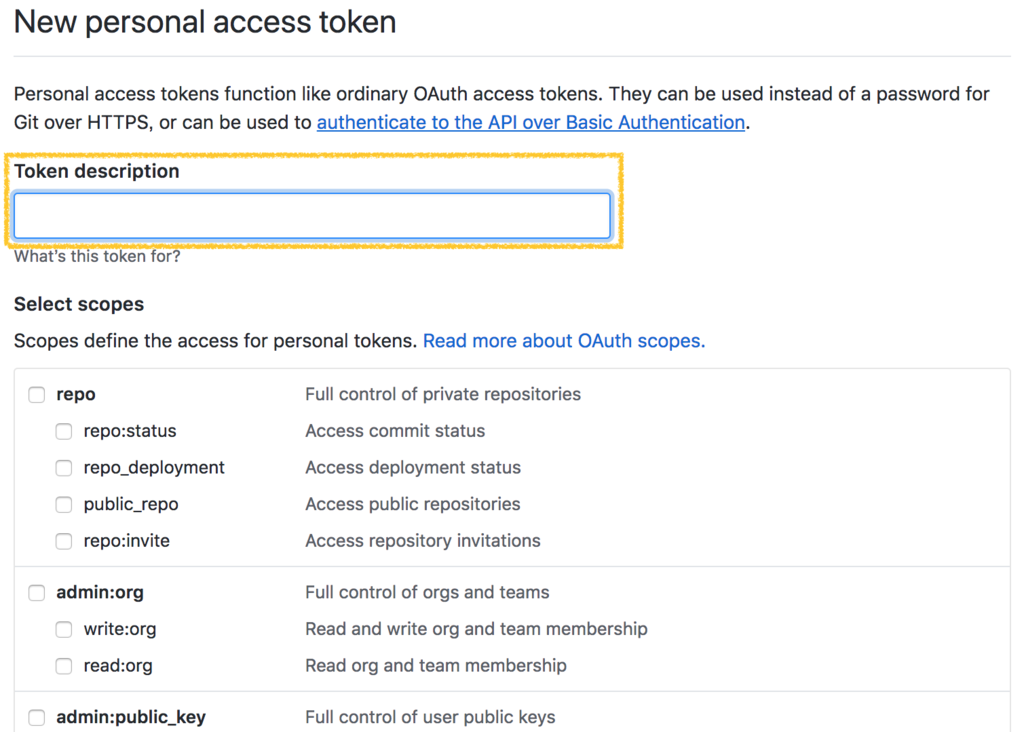
[Generate new token]をクリックすると、トークン取得画面が表示されます。トークンの用途を入力して使用する権限にチェックを入れてください。

ページ下部にある[Generate token]をクリックすると前の画面に戻って新しいトークンが追加されています。次のステップでこのトークンを使用します。

.netrcファイルをホームディレクトリに作成する
次に、ホームディレクトリに.netrcファイルを作成(既に存在する場合は追記)します。
テキストエディタを開き、新しいファイルを作成して/Users/{your_name}/に.netrcとして保存します。
Atomの場合それがシステムファイルであることを警告しますが同意して次に進みます。
以下のおまじないをコピペして{ }部分を適宜書き換えて上書き保存します。
machine github.com
login {your_github_account}
password {your_github_personal_access_token}
protocol https
これでプロジェクトリポジトリにプッシュできるようになります。
私が試したときは設定を反映するためにGitHub Desktopをリスタートする必要がありました。
tl;dr
パスが通ってるエディタであれば
$ atom ~/.netrc
みたいにやると早い。

GitHub実践入門 ~Pull Requestによる開発の変革 (WEB+DB PRESS plus)
- 作者: 大塚弘記
- 出版社/メーカー: 技術評論社
- 発売日: 2014/03/20
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (23件) を見る

リーダブルコード ―より良いコードを書くためのシンプルで実践的なテクニック (Theory in practice)
- 作者: Dustin Boswell,Trevor Foucher,須藤功平,角征典
- 出版社/メーカー: オライリージャパン
- 発売日: 2012/06/23
- メディア: 単行本(ソフトカバー)
- 購入: 68人 クリック: 1,802回
- この商品を含むブログ (140件) を見る
ニトリネットのオーダー詳細情報を要約して表示するJavaScript
ニトリネットのオーダー詳細情報の情報をスクロールせずに取得するJavaScriptを書いた。
consoleから実行すると画像のようにJSONを書き込んだtextarea要素をページトップに挿入する。

usage
- コードをコピペする
- ブラウザの開発者ツールのconsoleにコピペして実行する
自分で使う分にはJSON形式で取れればよかったので連想配列をJSON形式で吐いてるだけなんだけど、TSVとかにパースするとそのままGoogleスプレッドシートとかに貼れて便利だと思う。
code
{ let data = { date: '1970/01/01', count: 0, items: [], price: 0, tax: 0 }; // 日付 data.date = $('.dispOrderInfo > p:eq(1)').text().match(/[0-9]{4}\/[0-9]{2}\/[0-9]{2}/)[0]; // 個数 data.count = $('.item_area').size(); // アイテム詳細 for(var i = 0; i < data.count; i++){ let item = { title: '', count: 1, price: 0 }; // アイテム名 item.title = $(`.item_area:eq(${i}) .item_spec_details > a`).text(); // 単価(税抜) item.price = $(`.item_area:eq(${i}) .item_info_area .order_item_info:eq(0) > dl:eq(0) .price`).text().replace(/(円|,|\s)/g,''); // 個数 item.count = $(`.item_area:eq(${i}) .item_info_area .order_item_info:eq(0) > dl:eq(1) .item-quantity`).text().replace(/\s+/g,''); data.items.push(item); } // 商品金額合計(税別) data.price = $('#total_figures_totalProductPrice').text().replace(/[円|,|\s]+/g,''); // 消費税 data.tax = $('#total_figures_tax').text().replace(/[円|,|\s]+/g,''); // JSON書き出し $('.main_content').prepend(`<textarea style="width:800px; height:128px;">${JSON.stringify(data)}</textarea>`) }
TL;DR
引っ越しに伴い大量の注文をしたため、それを別帳簿に写すときにスクロールがだるいという動機で書きました。
for文の書き方を忘れたり正規表現の書き方を忘れたりしていたので普通にコピペした方が速かったなと思いました。
ニトリネットがjQueryを使っているのでそれを使用しています。
もしニトリネット担当者の方がこの記事を見たら注文データのCSVダウンロード機能をつけてもらえると最高だなと思います。
GitリポジトリからiOSアプリを構築する方法(QA担当者用)
※Mediumの以下のエントリの日本語版です
このエントリはQAスタッフやテスターがGit(GitHub)リポジトリからiOSアプリケーションを作成する方法についてのメモです。この記事では、次のことを想定しています。
- 読者はiOSアプリケーション開発者ではない
- (エミュレータでなく)実機でテストをする必要がある
- 読者は自身のAppleアカウントを持っている
- チームの管理者(開発者やリーダーなど)にプロジェクトに読者を追加するよう依頼することができる
- チームのGit(GitHub)リポジトリにアクセスしてコンピュータに複製する権限および手段がある
- スケジュールがとてもヤバく、他の望ましい方法を取る時間がない(例:TestFlight、DeployGate)
DeployGate - Distribute your beta apps instantly
上記に加えて、以下の経験があるとわかりやすいかもしれないです。
Steps
- Appleアカウントをデベロッパーアカウントに登録する
- チームの管理者にあなたをメンバーとして招待するよう依頼する
- Xcodeをインストールする
- XcodeでGitリポジトリをクローンする
- XcodeでAppleアカウントを設定する
- Appleデバイスをコンピュータに接続してアプリをビルドする
1. Appleアカウントをデベロッパーアカウントに登録する
まず、Apple Developerアカウントを取得する必要があります。 AppleアカウントをApple Developerアカウントとして登録することができます。
2. チーム管理者にあなたをメンバーとして招待するように依頼する
次に、あなたのチーム開発者にあなたをApple Developer [People]のメンバーとして招待するように依頼してください。プロジェクトにあなたのEメールアドレスを追加した後、招待メールが送信されます。
3. Xcodeをインストールする
Xcodeをダウンロードしてインストールします。 Xcode Betaを使用する必要がない場合は、App Storeから(通常の)Xcodeを入手できます。
※日本語版注:以下のスクリーンショットにはXcode Betaのものも含まれます
4. XcodeでGitリポジトリをクローンする
最初にXcodeを起動すると、Xcodeは以下のようなビューを表示します。 "Clone an existing project"をクリックすると、Xcodeは新しいウィンドウを開きます。 GitリポジトリのURLを入力したら、ソースファイルを取得してプロジェクトを開くことができます。


5. XcodeでAppleアカウントを設定する
Xcodeであなたのチームプロジェクトを開けるようになったと思いますが、プロジェクトによっては警告が表示されるかもしれません。左ペインの上部にある左のフォルダアイコンをクリックしてプロジェクトディレクトリを開きます。
[Add Account...]をクリックし、Apple IDを入力して[Accounts]画面を開きます。それでも警告が残っている場合は開発者に確認してください。




6. Appleデバイスをコンピュータに接続してアプリをビルドする
これで、元々用意されているエミュレータや実際のAppleデバイスでアプリを実行できます。デバイスをコンピュータに接続して選択し、三角(再生?実行?)のボタンをクリックします。 (中央のテキストエリアでビルドの進捗状況を知ることができます)。

その後、git-pullで最新のソースをビルドして試すことができます。 (私の場合は、GitHub Desktopを使ってリポジトリを管理しています。使い慣れた方法で試してみてください。)
Ex. 実行中のログを取得する
Xcodeを使用してデバイス上で実行されているアプリケーションのログファイルを読むことができます。ツールバーの[Window] - [Devices]を開き、[View Device Logs]をクリックします。


TL; DR
QAをするなら断然TestFlightやDeployGateで配布されたアプリを使う方がいいので、もちろんこれは最後の手段なんですけど、このエントリを読んでいるということはもうスケジュールがやばいということだと思います。頑張ってください。
参照記事
Android端末でGoogle Play開発者サービスのアップデートをアンインストールする方法
Google Play開発者サービスのアップデートをアンインストールする方法(工場出荷時のバージョンに置き換える方法)について説明しています。
Google Play開発者サービスについて
Google Play開発者サービスは、Androidアプリが使用するコア機能のいくつかをサポートするもので別に開発者向け機能というわけではありません。古いバージョンを使用しているユーザーもいるかもしれないのでアプリ内でチェックする必要があります。
古いバージョンでのアプリの挙動を確認したい場合は、開発者サービスのアップデートを削除=アプリを出荷時状態まで戻すことで近い状態にすることができます。
ただ、上で述べた通りいろいろなアプリが開発者サービス内の機能に依存しているので、アップデートのアンインストール後にエラーが発生することが想定されます。
Google Play開発者サービスのアップデート削除方法
- 「設定」>「アプリ」>「Google Play開発者サービス」を開く
- 「アップデートのアンインストール」をタップする
- システムメッセージに同意する



Tips
- このフローは一部のアプリによって中断されることがある。(例:Androidデバイスマネージャ、Google Pay)この場合、これらのアプリを無効にした後にアンインストールを実行できる。(手での有効化必須)
- 日本語だと「Google Play開発者サービス」だけど英語での正式名称はGoogle Play services
- Marshmallow以降では右上のケバブをタップするとアップデートのアンインストールが表示される。


Android実践プログラミング 現場で生まれた設計パターン
- 作者: TechBooster
- 出版社/メーカー: 翔泳社
- 発売日: 2016/03/17
- メディア: Kindle版
- この商品を含むブログを見る

- 作者: TechBooster
- 出版社/メーカー: 翔泳社
- 発売日: 2016/03/17
- メディア: Kindle版
- この商品を含むブログを見る
Bluetooth機器がサポートしているプロファイルを調べる方法(Mac)
Note: このエントリはHow to Know That Your Bluetooth Device Supports Which Profiles (英語)を和訳したものです
半月くらいAndroidアプリのBluetooth接続に関する機能のテストをしていて、私物のBluetooth機器がサポートしているプロファイルを知りたいという状況になったので、MacとBluetooth機器をペアリングして調べる方法を書いておきます。

Bluetoothのプロファイルについて
「Bluetooth機器がサポートしているプロファイル」の意味がわかる人はこの部分を読まなくていいです(私自身が理解するのに時間がかかったので書いておきます)。
雑に言うと、Bluetooth機器は用途に応じて接続先の機器をコントロールします。ヘッドセットなら「音声を聴く」「音量を操作する」「マイクで音声入力をする」などです。
こういったコントロール方式=プロファイルが多く規定されていますが、その中には最終的な動作がカブっているものも多いです。上で挙げたヘッドセットの「音声を聴く」という機能に限定して言えば、大抵のヘッドセットはHSP (Headset Profile)をサポートしていますが、新しい機器であればそれに加えてA2DP (Advanced Audio Distribution Profile)をサポートしていることがあります。
接続先となるアプリケーションの実装がプロファイルごとに異なる場合「古い機器で動かない」ということも起こり得ます。
参考:Traditional Profile Specifications | Bluetooth Technology Website
MacからBluetooth機器がサポートしているプロファイルを調べる方法
ここではMacOSのPCとBluetooth機器をペアリング設定した状態でサポートしているプロファイルを調べる方法を書いています。Windowsでもほとんど同じ手順で調べることができるようです。
参考:Bluetooth デバイス プロファイル サポートの詳細情報を得る方法

システムレポートの「ハードウェア」の下に「Bluetooth」という項目があります。一番上が本体の仕様で、その下にペアリングされている機器の情報が並んでいます。

もちろんそれぞれの機器のマニュアルを参照することがベストですが、イヤホンなど安価な小物の場合失くしやすいですしそもそも載っていないということもあるので、そういうときは試してみてください。

